
ども、らーにゃです。今回はGASの活用についてまとめます。
身の回りのことをもっと自動化できないものか?
仕事でもプライベートでも忙しくなるほどに自動化の必要性・重要性は増していると思います。
「プログラミングど素人の自分がどうやりゃええんや…」
と頭を抱えることが多くありました。
そんな中、最近GAS(Google Apps Script)を勉強している中で
『ど素人の自分でもコピペするだけである程度出来た!』
と思えるものが出来たので、今までやってきたことを余すことなく記載します。
自動化やGASのプログラミングに興味があるけど、どんなことなら出来るのか…と思っている初心者の方のご参考になれば幸いです。(‘ω’)ノ
今回の論点整理
今回取り扱うのは天気予報の自動化プログラムです。
具体的にはGASを使って、ウェブに公開されている天気予報のAPIを参照し、そのデータを元にリマインドプログラムを作ります。
イメージは下記の通りです。

具体的にポイントとしては下記の3点について触れていきます。
- プログラムの全容
- プログラムの自動設定
- 自作プログラムへの拡張
順に触れていきます。
Google Apps Scriptの活用ポイント

プログラムの全容
まず結論から言いますと、下記のようなコードで実行が出来ます。
基本的には下記のプログラムをコピペして頂ければ使えるはずです。
プログラムのコード
function sendWeather(){
//★東京は130010、他のエリアの場合は130010部分を変更
const response = await UrlFetchApp.fetch("https://weather.tsukumijima.net/api/forecast/city/130010");
const json= await JSON.parse(response.getContentText());
strBody = strBody + "↓東京の天気↓\n\n ";
strBody = strBody + "今日: " + json["forecasts"][0]["date"].replace(/-/g,"/") + "\n ";
strBody = strBody + "天候: " + json["forecasts"][0]["telop"] + "\n ";
strBody = strBody + "最高: " + json["forecasts"][0]["temperature"]["max"]["celsius"] + "度" + "\n ";
strBody = strBody + "最低: " + json["forecasts"][0]["temperature"]["min"]["celsius"] + "度" + "\n ";
strBody = strBody + "明日: " + json["forecasts"][1]["date"].replace(/-/g,"/") + "\n ";
strBody = strBody + "天候: " + json["forecasts"][1]["telop"] + "\n ";
strBody = strBody + "最高: " + json["forecasts"][1]["temperature"]["max"]["celsius"] + "度" + "\n ";
strBody = strBody + "最低: " + json["forecasts"][1]["temperature"]["min"]["celsius"] + "度" + "\n ";
strBody = strBody + "明後日: " + json["forecasts"][2]["date"].replace(/-/g,"/") + "\n ";
strBody = strBody + "天候: " + json["forecasts"][2]["telop"] + "\n ";
strBody = strBody + "最高: " + json["forecasts"][2]["temperature"]["max"]["celsius"] + "度" + "\n ";
strBody = strBody + "最低: " + json["forecasts"][2]["temperature"]["min"]["celsius"] + "度" + "\n\n ";
const recipent = '★送信したい宛先';
const subject = '1日の振返り';
const options = {name: 'GASからの送信'};
GmailApp.sendEmail(recipent, subject, strBody, options);
}尚、上記をコピペしていただいた上で変更する点は下記の2点のみです。
「★対象とするエリアの該当番号」の部分を変更
「★送信したい宛先のアドレス」の部分を変更
どの県にどの番号が当てられているのか、また細かなパラメータの説明は下記の本家サイトに一通り解説がでております。
基本的にはコピペして貼り付ければそれでOKです。定例実行の設定をすることでリマインドの仕組ができます。

予備知識なくともコピペでいいので簡単にできちゃいます。
プログラムの自動設定
あとは上記プログラムを実際に動くか試して、良い感じであれば繰り返しをするのみです。
具体的には下記の保存マークを押した後「▷実行」マークをクリックしてみてください。
これでエラーがでなければ、プログラムが実行されます。
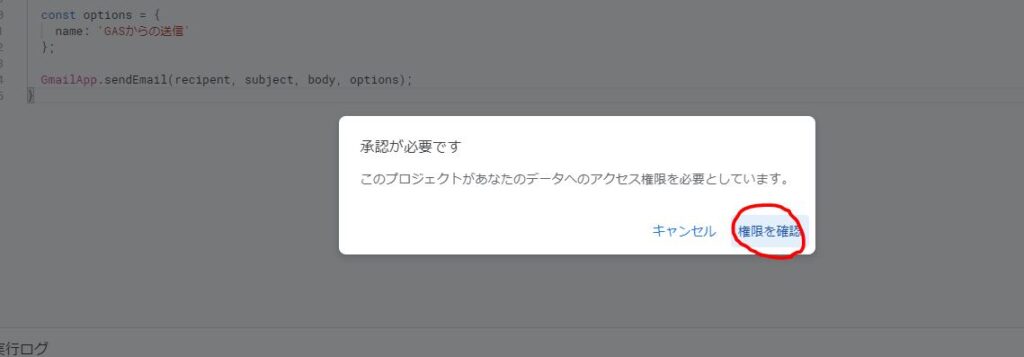
途中Googleのアカウントを確認する画面に推移しますが、ここは気にせず進めていきましょう。

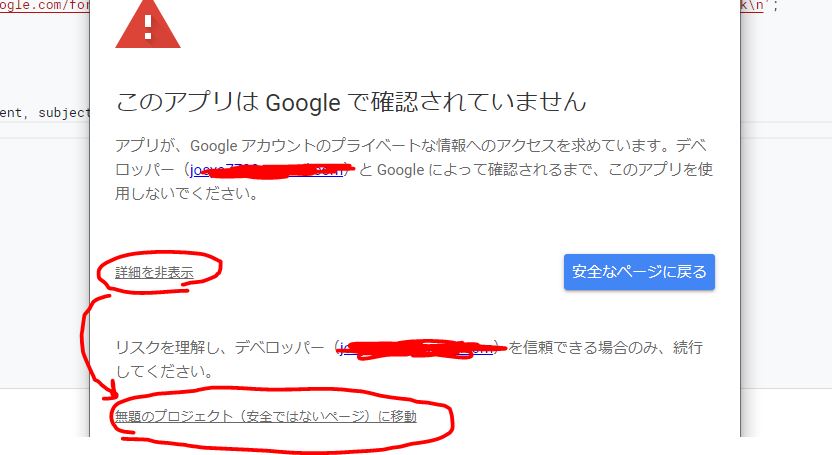
「権限を確認」をクリックすると「このアプリは確認されていません」と警告が出てきてビビりますが問題ないです。
冷静に、左下の詳細をクリックして○○に移動をクリックしましょう。

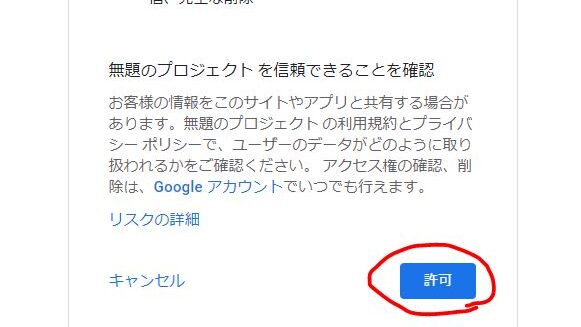
この画面ではじめてプログラム利用の承認ができるので、許可をしておきましょう。

ここまで出来たらほぼ完了です。
あとはこれを毎日、起動して、スプレッドシートの下に追加するプログラムにします。
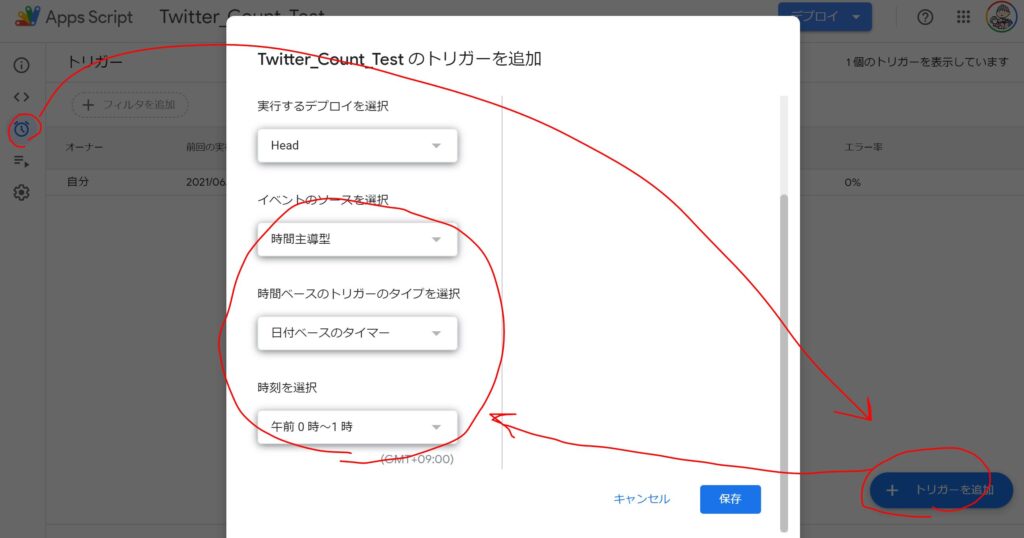
今度は左側にある時計ボタンをクリックし、毎日更新される設定にうつります。
詳細は以下の通りです。
トリガーを作成というボタンを押した後
『時間主導型』、『日付ベースのタイマー』、『好きな時間帯』を選択します。

ここまで設定して完成です。これで毎日、プログラムが指定時間に実行ボタンを押してくれる設定になりました。

自動設定をすることで毎日リマインドされる仕組みになるんだね
まとめ

今回ポイントしてまとめてきたのは以下の3点です。
- プログラムの全容
▷天気予報APIのデータを参照し、そのデータを元に自動送信する仕組を創る - プログラムの自動実行
▷プログラムの実行からトリガーを設定し、決まった時間に発信するプログラムにする
今回は一例を出しましたが、GASを扱うことが出来ると、効率化・自動化をさせることは無限大です。
そしてこのGASの何と言っても素晴らしいのが環境不要!そしてしかもタダ!ということです。
仕事でつかえる部分があるのは勿論のこと、プライベートでも利活用できるオトク技がいっぱいなため、非エンジニアの人でもぜひトライしてみてください!
とにかく私のような初心者の人が手軽に試して面白い!と感じて飽きる前に習慣化できるように、今まで作ったコードは公開していくのでコピペして利用・参考にして下さい。
自身の今のスキルや状況に応じて、次のステップアップに向けた動きを付けて一緒に自動化・効率化の技術を上げていきましょう!(‘ω’)ノ
▼おすすめの動画学習(Udemy)▼
GASをサクっと学んでアウトプットするには動画教材がオススメです!
GASの解説は良質なコンテンツが多いです(´∀`*)
オススメ①:【新IDE対応】Google Apps Script(GAS)の基礎を完全習得 -初心者歓迎-【爆速で習得しちゃおう】※評価が4.0を超えて割引にもなっているコンテンツは特におすすめです!

ご精読頂きありがとうございました!
m(_ _)m














コメント
コメント一覧 (2件)
l1
function sendWeather(){
↓
async function sendWeather(){
としないとプログラムが保存できませんでした。
参照
https://mebee.info/2022/03/02/post-57753/
サンプルコードを実行すると、
ReferenceError: strBody is not defined
と出ます。
どう記述すればよろしいでしょうか。