
ども、らーにゃです。今回はGASの活用についてまとめます。
身の回りのことをもっと自動化できないものか?
仕事でもプライベートでも忙しくなるほどに自動化の必要性・重要性は増していると思います。
「プログラミングど素人の自分がどうやりゃええんや…」
と頭を抱えることが多くありました。
死ぬ気でググったものの意外と情報が少ないため、気づいたことを都度、備忘録的にまとめます。
自動化やGASのプログラミングに興味があるけど、どんなことなら出来るのか…と思っている初心者の方のご参考になれば幸いです。(‘ω’)ノ
結論
今回、取り扱うのはiOSに標準装備されているショートカットとGASの応用です。
よくばってこれら両方の設定・活用方法を記載します。
これらをうまく使うことで、データをスプレッドシートへ入れる流れを作れます。
結論、ググりまくって色々試した結果、下記のコード・手順で実現ができました。
これができると、Apple Watchなどから超簡単にデータ入力ができるようになります。
そうすると、ウェブ上でダッシュボード化するなど活用の幅が広がります。
そのため、今回は、下記の3観点で確認でまとめます。
・スプレッドシートへ入力するプログラム
・Apple Watchでの応用
順に触れていきます。
※もっと効率的なやり方があると思うので、随時修正します。

日々の活動データをダッシュボード化するのは超おすすめです!
今回の抑えドコ

iOSのショートカットとは

ショートカットのアプリはiPhoneなどの挙動を自動化するプログラムを作れます
標準装備されているアプリにしては意外と知られておらず
周りをみていてもあまり使われていない印象です。
実際、ワタシ自身もつい最近まで、とっつきづらくて手付かずでした…。
めちゃくちゃ便利なアプリなものの
設定がやや複雑で玄人向けアプリといった位置付けでしょうか。
ただ、一度やり方を覚えてしまえば、ノーコードでプログラムがかけて簡単です。
実は、これ、Workflowという効率化マニアには超有名なアプリだったのを
2017年にあのAppleがなんと買収した企業・サービスになります。
Appleが金をつっこんで買ったサービスになるのでこれは使いこなさない手はないです。
実際に使ってみると、これが出来ることで、かなり効率が上がりました。
個人的には、体温を簡単に入力できるようにしたり
Nature Remoと連携して家電をiPhoneやApple Watchで入力できるするなど
かなり日常使いで便利になりました。
一度、やり方がわかれば、あとは拡張は簡単なので、これは抑えた方がよいです!
■効率化に向けた超おすすめデバイス
■初めて使うなら旧式でも全然OK
プログラムのコード

STEP①:GASコード入力の準備
まずはデータ入力したいスプレッドシートにGASコードを入れる準備をします。
流れは下記の通りです。
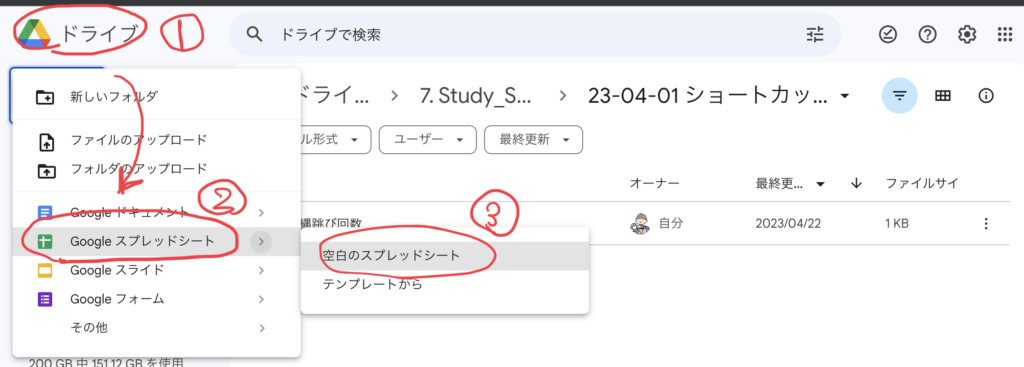
②スプレッドシートをいれる
③任意の名前でファイルを作る
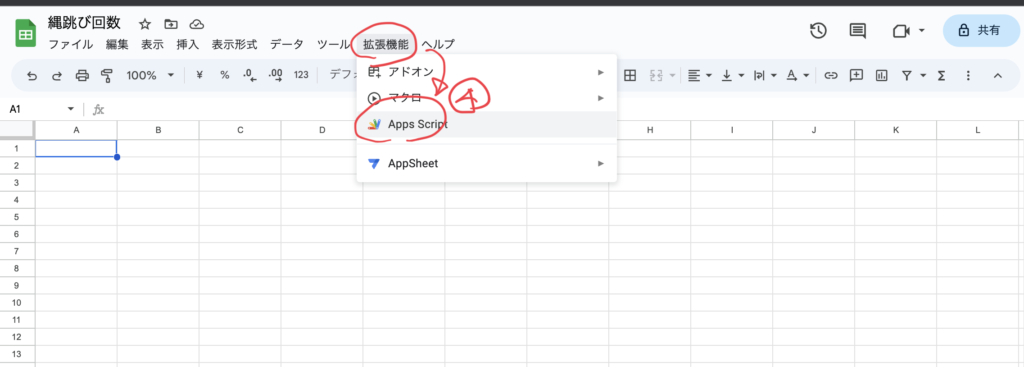
④拡張機能からGoogle Apps Script起動
⑤任意の名前でエディターを立ち上げる
まずはスプレッドシートを作成し

その後に拡張機能からGASを選びます。

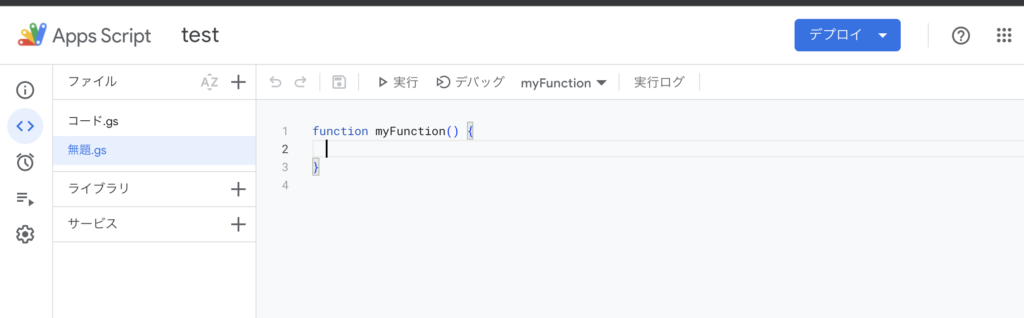
下記のエディターが立ちあがればOKです。

STEP②:GASコードの入力
①で準備したところへ下記を貼り付けつつも
「スプレッドシートID」、「シート名」を自身のものへ変更。
function doPost(e) {
// iPhone(ショートカット)から送られてきた情報を取得
var params = JSON.parse(e.postData.getDataAsString());
var locationData = params.location.value;
// ショートカットに返すメッセージを格納する為の変数
var result = {};
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
// 情報が問題なく送られてきてるかの判定
if (locationData){
result = {
"success" : {
"message" : "スプレッドシートへの記録が完了"
}
};
// 情報があればスプレッドシートへ記録する
addLog( JSON.stringify(locationData) );
} else {
result = {
"error": {
"message": "データがありません"
}
};
}
// ショートカットにメッセージを返す
output.setContent(JSON.stringify(result));
return output;
}
function addLog(text) {
// 記録するスプレッドシートを指定
var spreadsheetId = "スプレッドシートID"; //★自分のスプレッドシートのIDを入力
var sheetName = "シート1"; // ★指定のスプレッドシート名を入力
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
// 記録する箇所の列幅を指定
var firstColumnSize = 150; // 1列目の列幅
var secondColumnSize = 350; // 2列目の列幅
sheet.setColumnWidth(1,firstColumnSize);
sheet.setColumnWidth(2,secondColumnSize);
// ショートカットから送信された情報をスプレッドシートに記録
sheet.appendRow([new Date(),text]);
var range = sheet.getDataRange();
range.setHorizontalAlignment("left"); // 文字を左揃えに統一
}
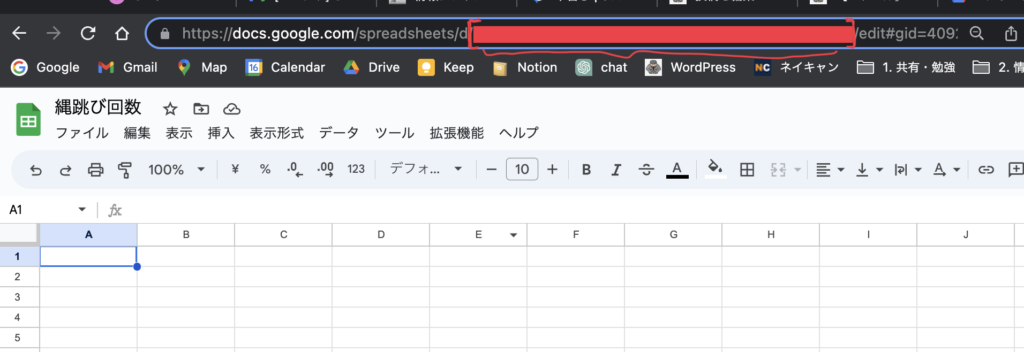
なお、スプレッドシートIDは
〜〜spreadsheets/d/ ●●●●●●●● / edit#gid〜〜
の●部分に該当します。イメージとしては以下の赤い■の部分です。

シートの名前はスプレッドシートのタブになります。
デフォルトは「シート1」になっているはずなので、変更なくで問題ないですが
もしもタブの名前を変えていれば、こちらも合わせて変更してください。
STEP③:GASのデプロイ
GASをデプロイ(ウェブ上でプログラムにアクセスできるように)します。
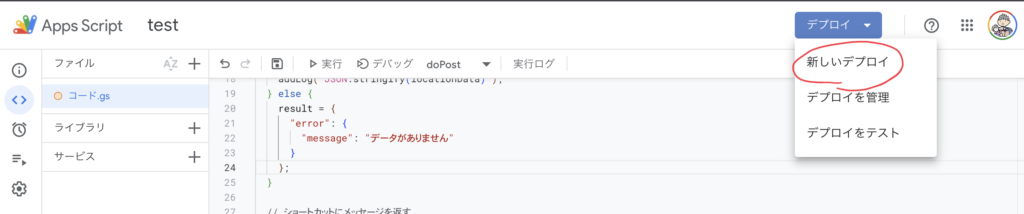
まずは右上の「新しいデプロイ」をクリックします。

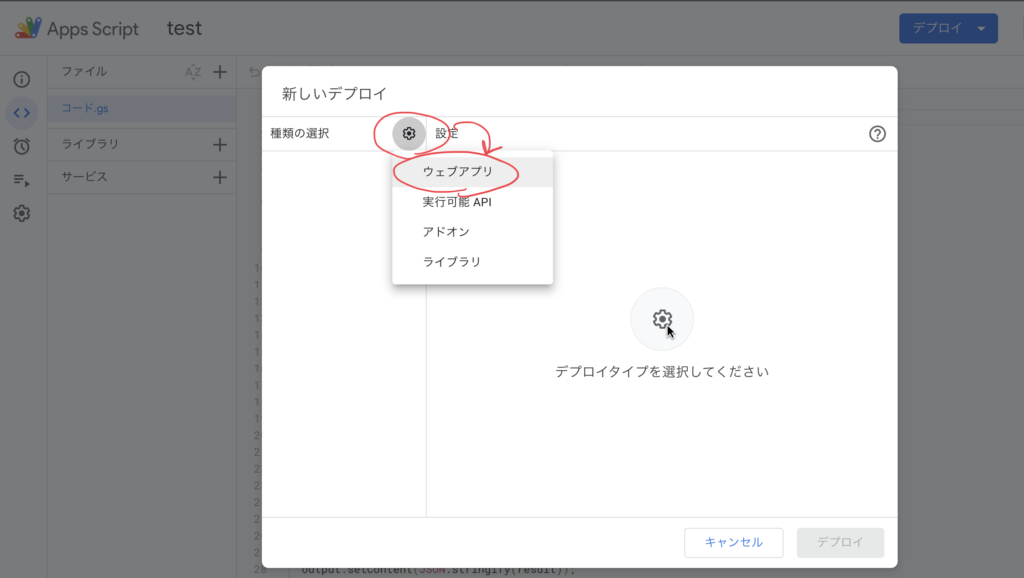
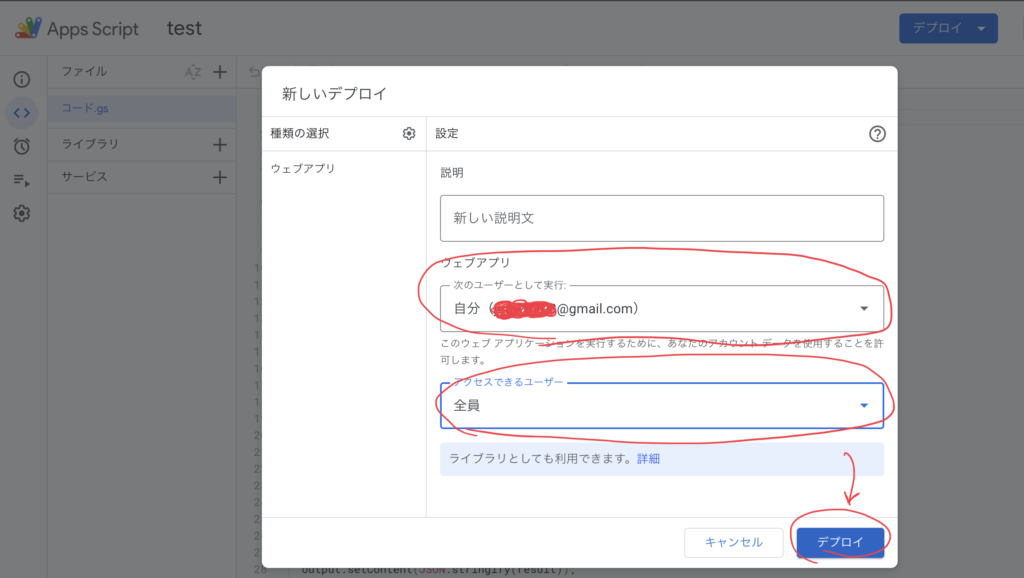
その後に、こんな画面になるので、ウェブアプリをチェックしてデプロイをします。

ウェブアプリをチェックすると選択画面が広がるので
ここで次のユーザーを自分にして、アクセスできるユーザーを全員にします。

これで、URLを知っていればこのプログラムがウェブ上でアクセスできるようになります。
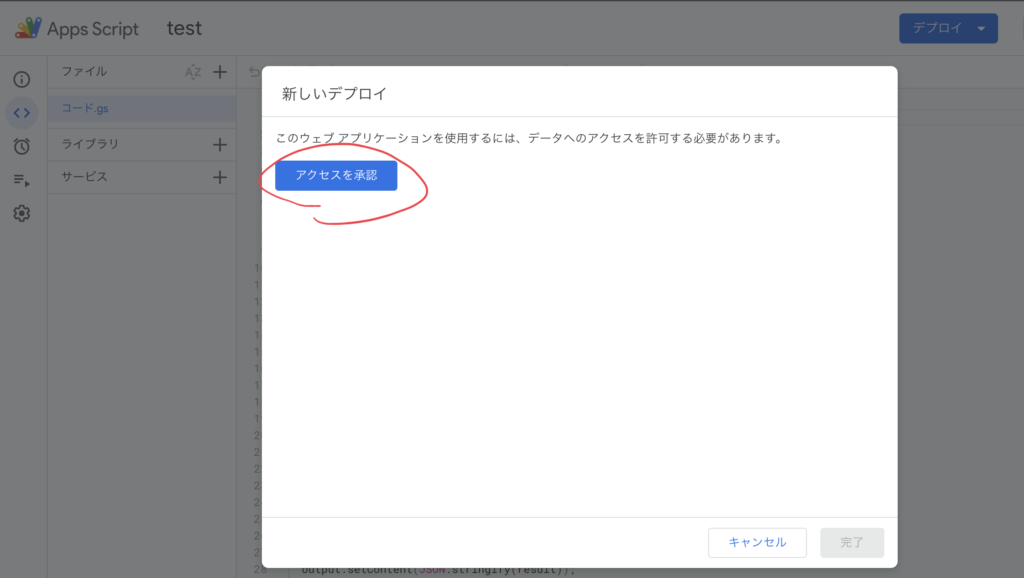
ただ、権限設定するにあたり、確認作業が入るので承認していきます。

右上のアクセスを承認した上で、Google認証をします。
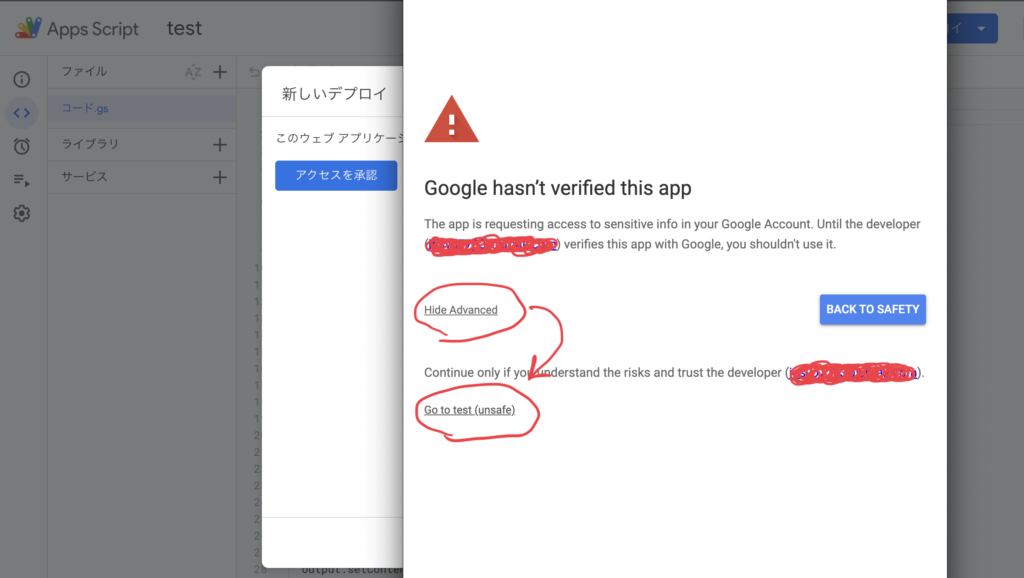
自分のGoogle IDをクリックすると認証画面でストップがかかります。
この画面がでたら左下のボタンを押すコトで画面が前に進められます。

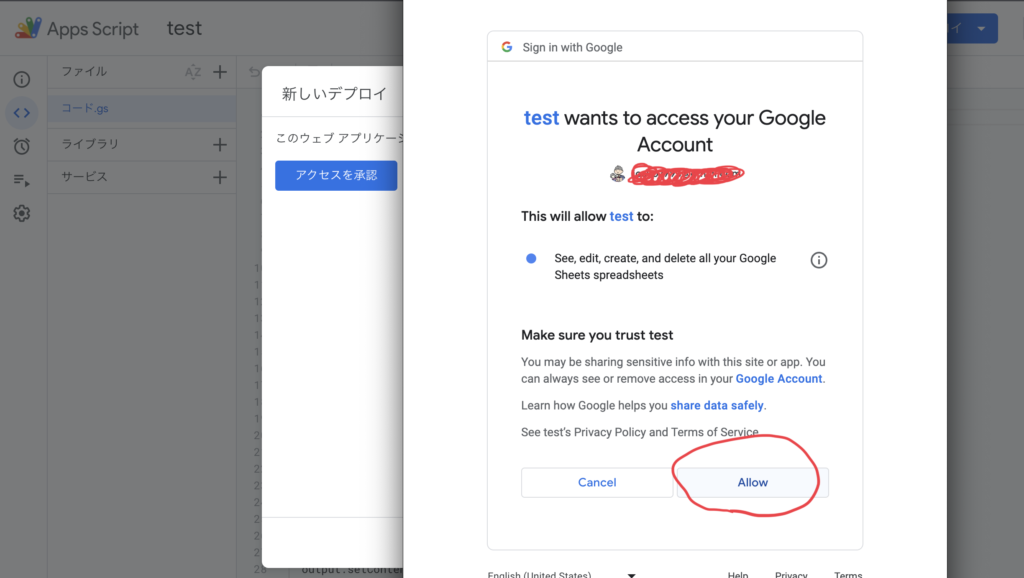
このボタンを押すと下記の承認画面になります。

ここで 許可 or Allow をすれば認証完了です!
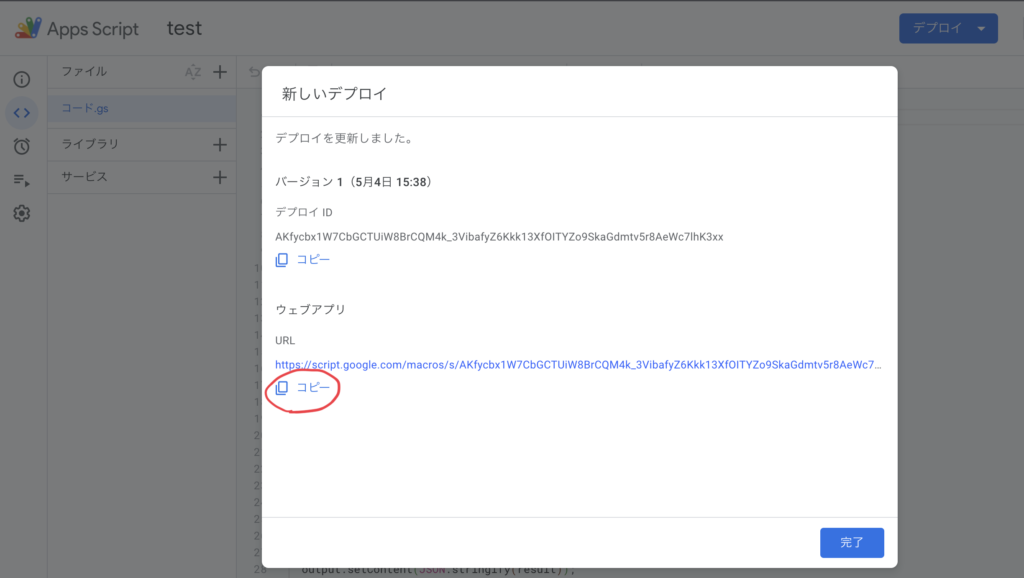
下記のURLが生成されるのでコピーしましょう。

これでデプロイ作業は完了です。
STEP④:ショートカットアプリの設定
続いてiPhone側でショートカットの設定です。
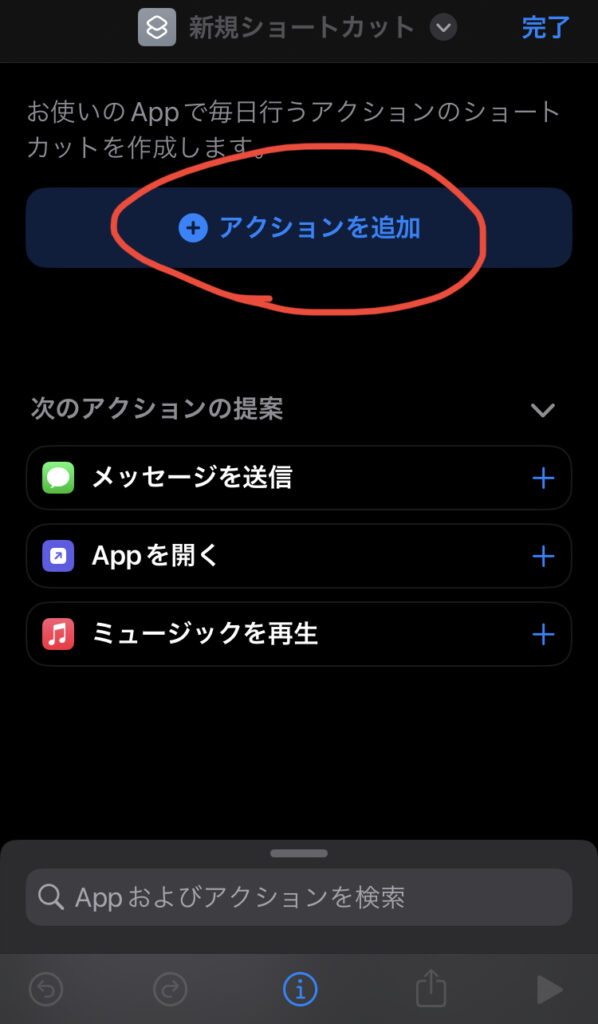
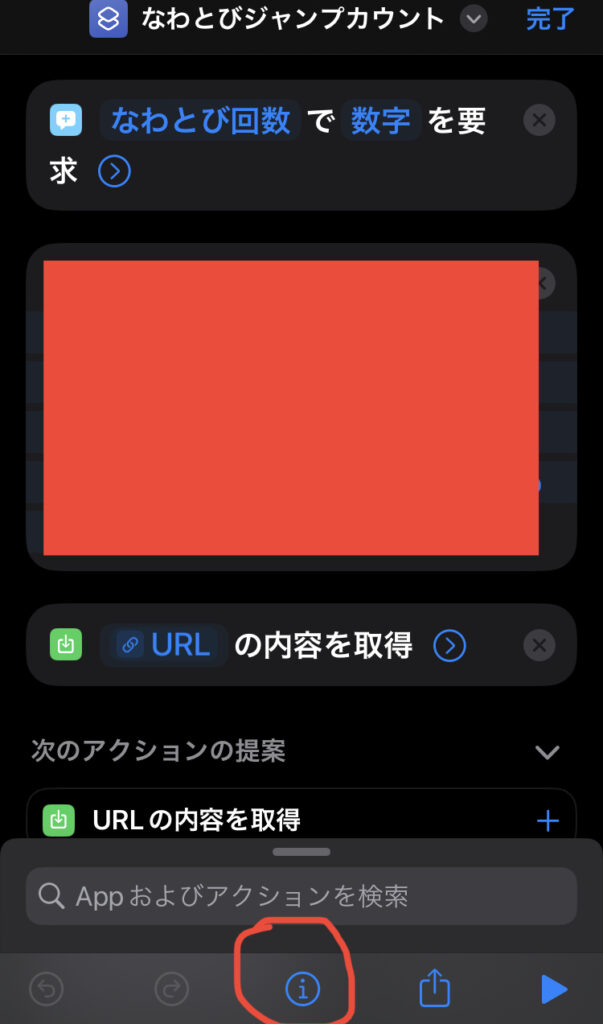
まずはショートカットを開いてまずは「アクションを追加」を押します。

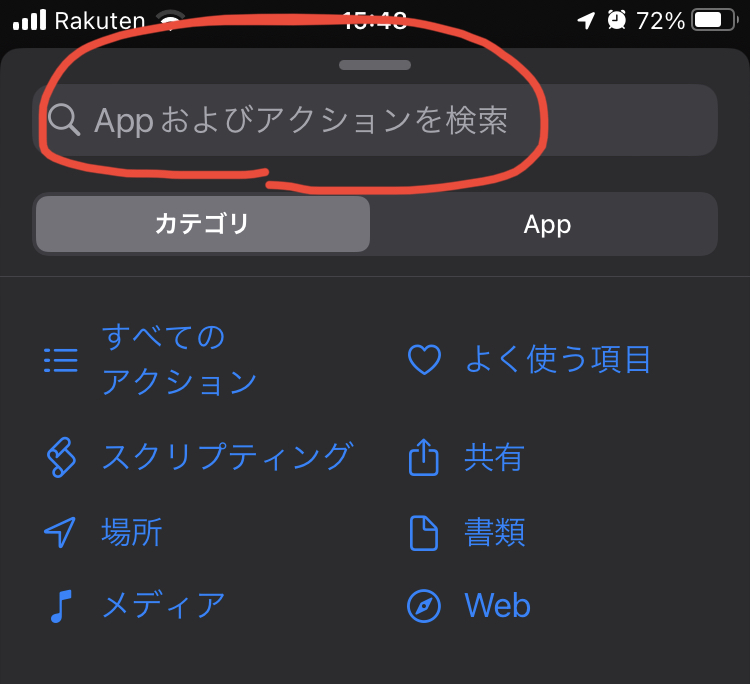
その後に、上のアクションを検索の画面をタップ

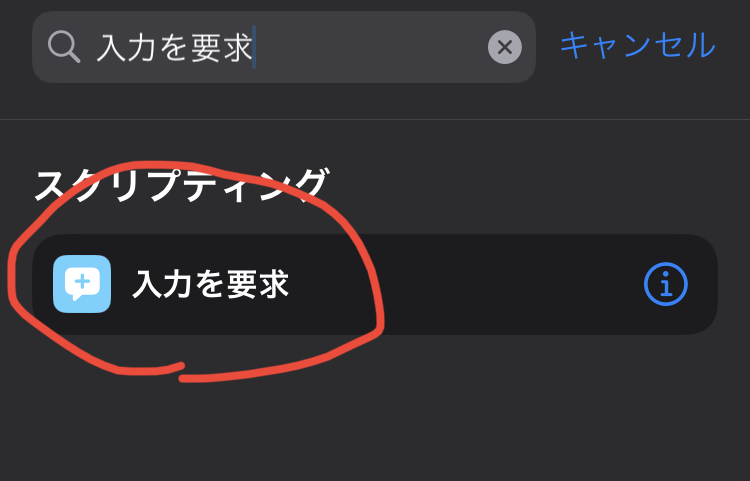
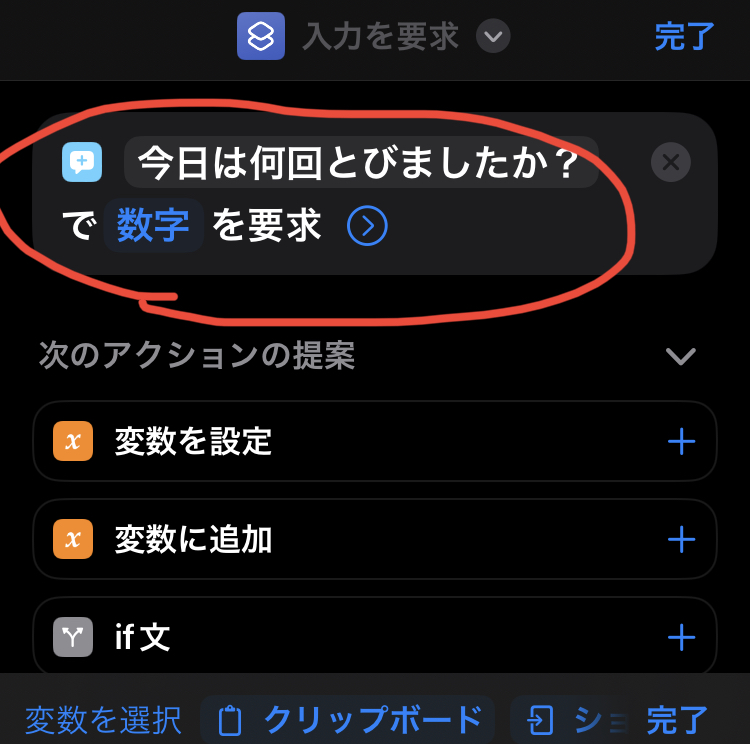
入力を要求と検索して、スクリプティングの入力を要求を押します。
(これでiPhone側で数字入力を促すプログラムが作れます)

ここで画面に表示させる質問文と、入力させる内容を記載します。
(今回は筋トレ用のなわとび回数を入力するプログラムを作っています)

それができたら次に先ほどGASで作ったプログラムをこのデータを流します。
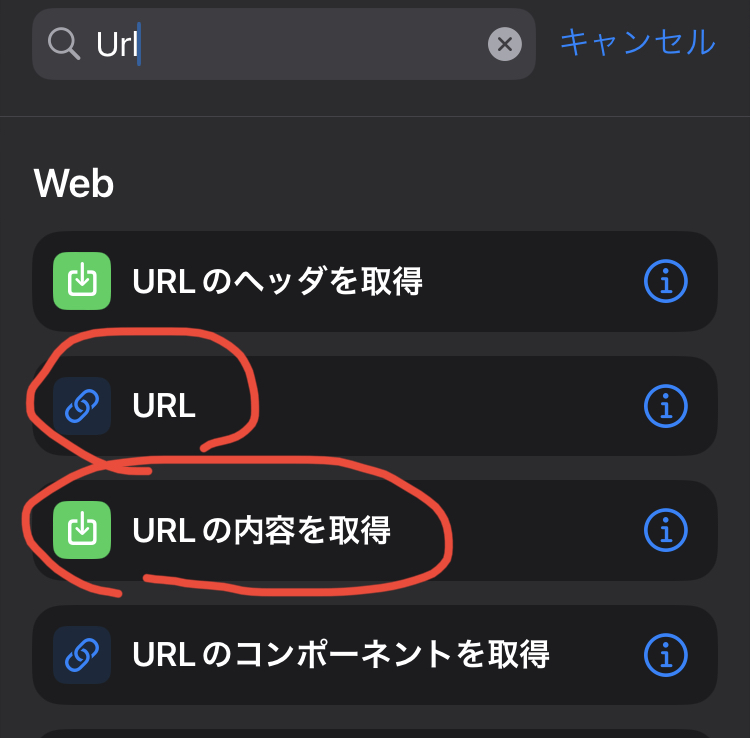
再度、ショートカットのアクションを検索からURLと入力します。
まずは、URLのボタンを押して、先ほどのデータを流し込みます。

URLを入れた後に、再度、アクションを検索から
上記のURLの内容を取得を選びます。

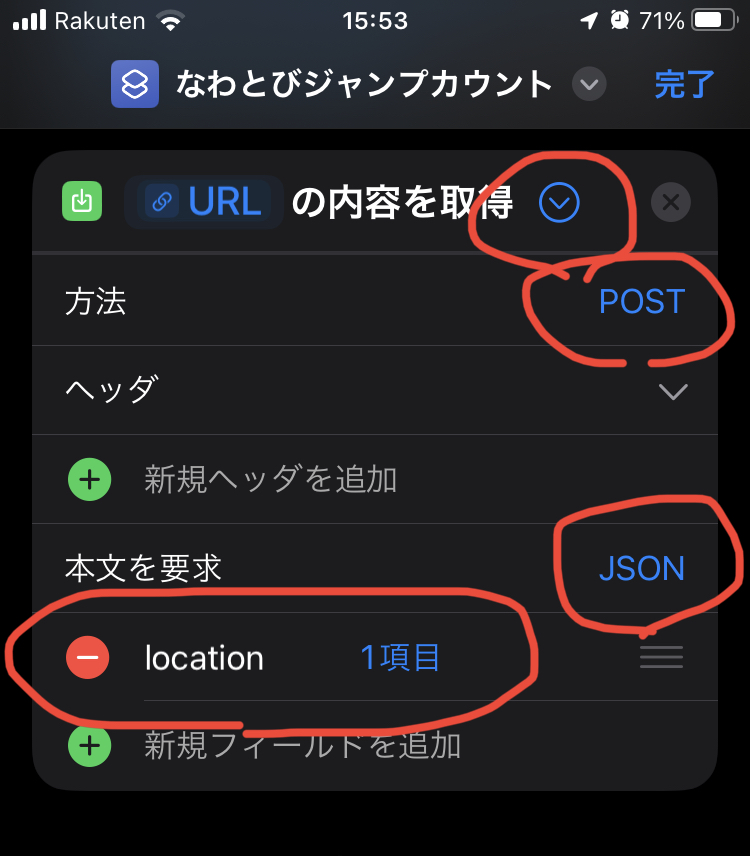
その後に作ったプログラムにどういう形式でデータを渡すかを記載します。
まずは右側の▽のプルダウンを押してメニューを開きます。
その後に下記を設定します。
- 方法:POST
- 本文の要求:JSON
- 新規フィールド:辞書
その後にキーをlocationと入力します。

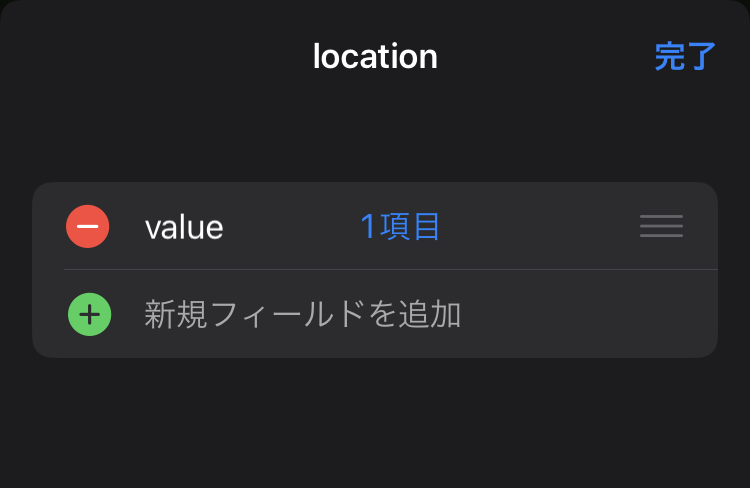
その後に1項目という部分をタップして階層を深めます。
ここでキーをvalueとして再度1項目をタップ
(GASのプログラムのlocation.valueに該当する部分になります)

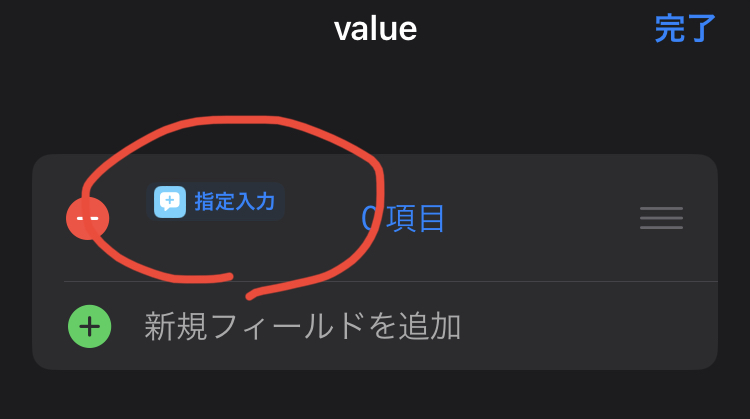
ここに先ほどiPhoneから入力させたデータ(指定入力)をいれます。
また、項目の部分は0項目になるように、もしも1項目とでていたら消します。
(タップをして次画面で -マーク を消せばOK)

これでデータをいれるプログラムは完了です。
あとは、ショートカットの右下にある▶︎ボタンを押してプログラムを実行して試します。
iPhone側でデータを入力し、スプレッドシート側にデータが反映されれば成功です。
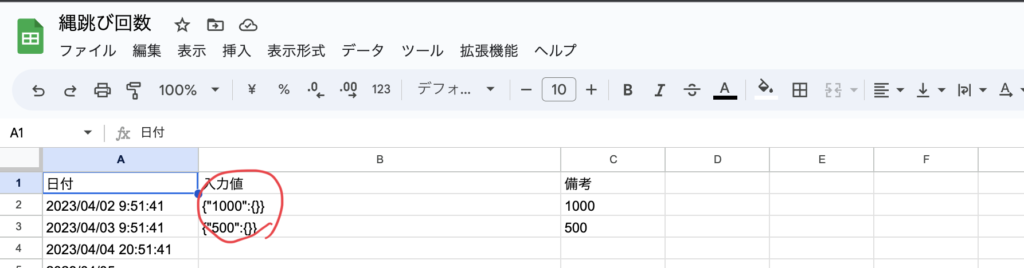
STEP⑤:データのクレンジング
今回は、データを辞書型( {}で囲まれた形 )にしてしまっているため
スプレッドシートでこのデータをそのまま使うと使いづらいです。

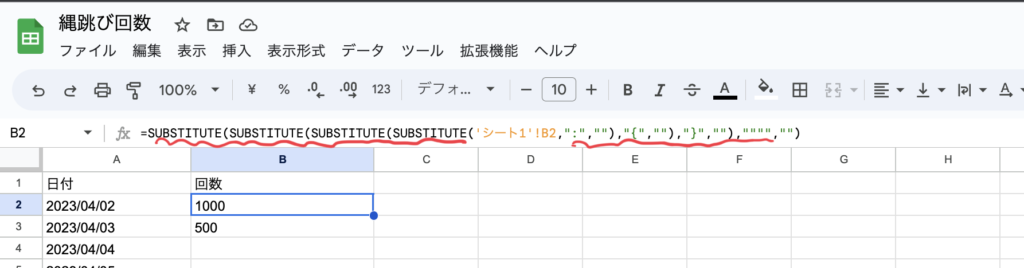
そのため、荒技ですが、スプレッドシート側で無駄な記号を消します。

具体的な関数で言うと
「SUBSTITUTE関数」を使うと無駄な文字を消せます。
また、タブを分けると見やすくなります。

流れを追ってやればプログラム理解できなくてもで実行できるね
Apple Watchでの応用

Apple Watch連携のメリット
上記のプログラムですが、Apple Watchを使うと真価を発揮します。
何かというと、スマホが手元になくても必要な時にポチッと入力できます。
例えば、勉強中や運動中や就寝前など
スマホをあえて近くに置いていない時に一発でスプレッドシートにいれられます。
またiPhoneを開いてスプレッドシートを立ち上げて該当シートを開いて…という煩わしさがありません。
驚くほどスムーズに入力ができます。
Apple Watch連携の方法
まずはショートカットアプリの先ほどのプログラムを開きます。
そして、一番下にある!を押します。

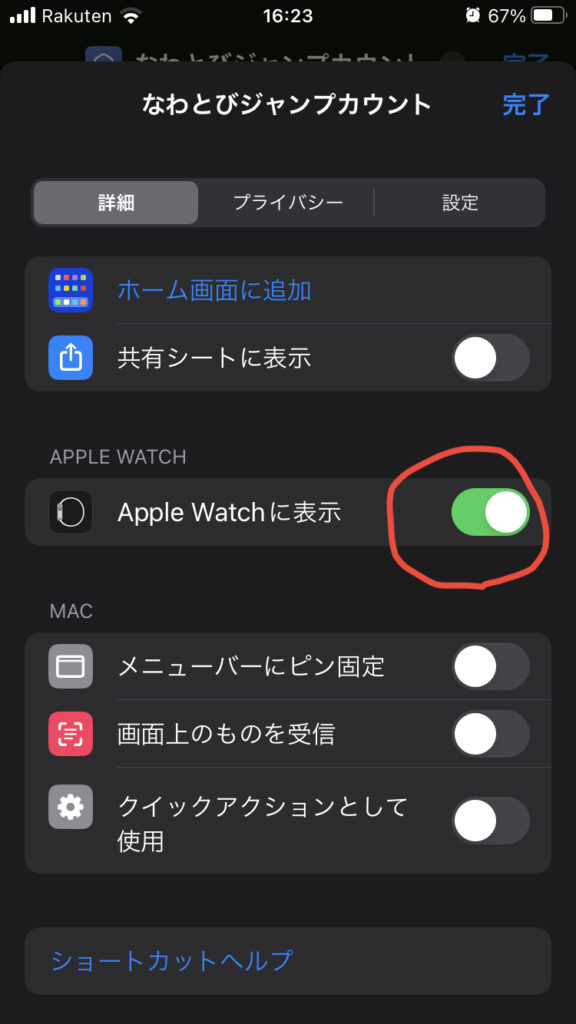
その後にApple Watchに表示の部分をタップします。
これでApple Watchで使えるようになりました。

あとはApple Watch側のショートカットアプリを開くと
このような形で実行ができ、Apple Watch内で数字入力ができます。

なお、この作ったショートカットのプログラムは
Apple Watchの時計盤にあるコンプリケーション(1タップでアクセスできる設定)にも対応します。
そのため、思いついたらすぐにスプレッドシートに入力ということができてしまいます。
ログを残す習慣をつけたい人は必見です。

個人的にこのプログラムはめちゃくちゃ拡張性があると思っております。
まとめ
今回のプログラム作りのポイントは以下の点です。
→玄人向けiOS標準である効率化アプリ
・スプレッドシートへ入力するプログラム
→GASとショートカットの組合せ実行
・Apple Watchでの応用
→いつでも1タップでスプシ入力可能
今回は一例を出しましたが、GASを扱うことが出来ると、効率化・自動化をさせることは無限大です。
そしてこのGASの何と言っても素晴らしいのが環境不要!そしてしかもタダ!ということです。
仕事でつかえる部分があるのは勿論のこと、プライベートでも利活用できるオトク技がいっぱいなため、非エンジニアの人でもぜひトライしてみてください!
とにかく私のような初心者の人が手軽に試して面白い!と感じて飽きる前に習慣化できるように、今まで作ったコードは公開していくのでコピペして利用・参考にして下さい。
自身の今のスキルや状況に応じて、次のステップアップに向けた動きを付けて一緒に自動化・効率化の技術を上げていきましょう!(‘ω’)ノ
▼おすすめの動画学習(Udemy)▼
GASをサクっと学んでアウトプットするには動画教材がオススメです!
GASの解説は良質なコンテンツが多いです(´∀`*)
オススメ①:【新IDE対応】Google Apps Script(GAS)の基礎を完全習得 -初心者歓迎-【爆速で習得しちゃおう】※評価が4.0を超えて割引にもなっているコンテンツは特におすすめです!

ご精読頂きありがとうございました!
m(_ _)m














コメント