ども、らーにゃです。今回はGASの活用についてまとめます。
身の回りのことをもっと自動化できないものか?
仕事でもプライベートでも忙しくなるほどに自動化の必要性・重要性は増していると思います。
例えばTwitterにおいても、下記のようなツールを使って一部自動化・合理化を図る人も多いのではないでしょうか。
ただ、このような自動化のソフトをお金出して使うのはもったいない…
『というより、自分自身で作れないものか?』
こんなことを考えたりすることもしばしばです。
しかし、その一方で
『自分はエンジニアじゃないし、そんな知識ないからなぁ…』
との想いもあります。
ただ、最近GAS(Google Apps Script)をダメもとでさわっていじってみると
『ど素人でもコピペさえできれば近いことできるじゃん!』
と思えてきたので
備忘録的に初心者でも使える小ネタをガンガン発信したいと思います。
自動化やGASのプログラミングに興味があるけど、どんなことなら出来るのか…と思っている初心者の方のご参考になれば幸いです。
今回の論点整理
今回のお題は自分のTwitterのフォロワーの履歴を見える化することです。
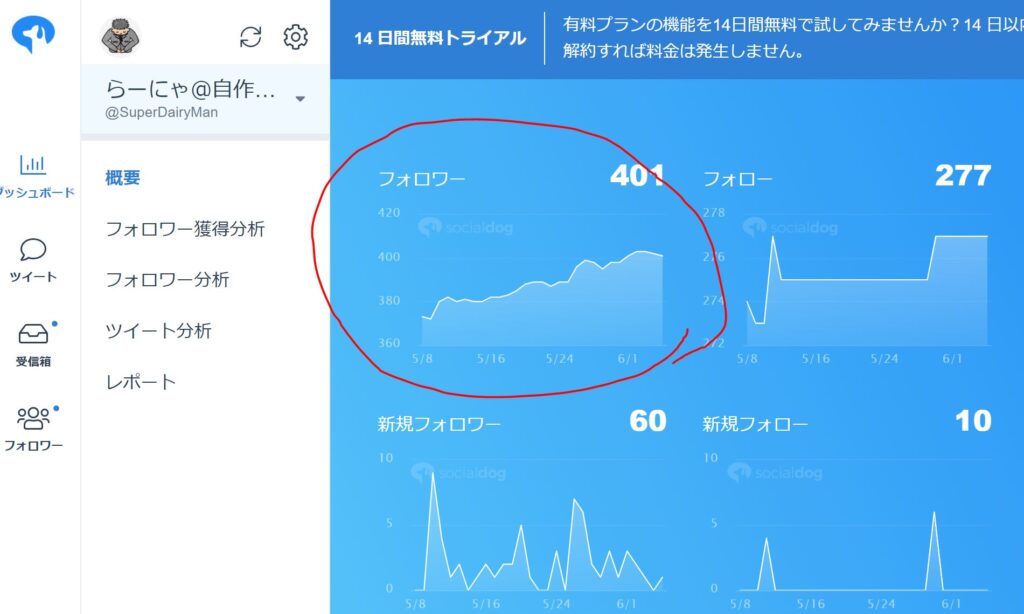
イメージとしては、上記に市販ソフトの例で挙げた、Social Dogのダッシュボードのような機能です。

まずは、これをお手製でダッシュボードを作ってみようというわけです。
ただ、そのままコピーしても面白みにかけるので、少しひとひねりします。
何かというと、他のアカウントの数値も参照して比較用の指標として組み込みます。
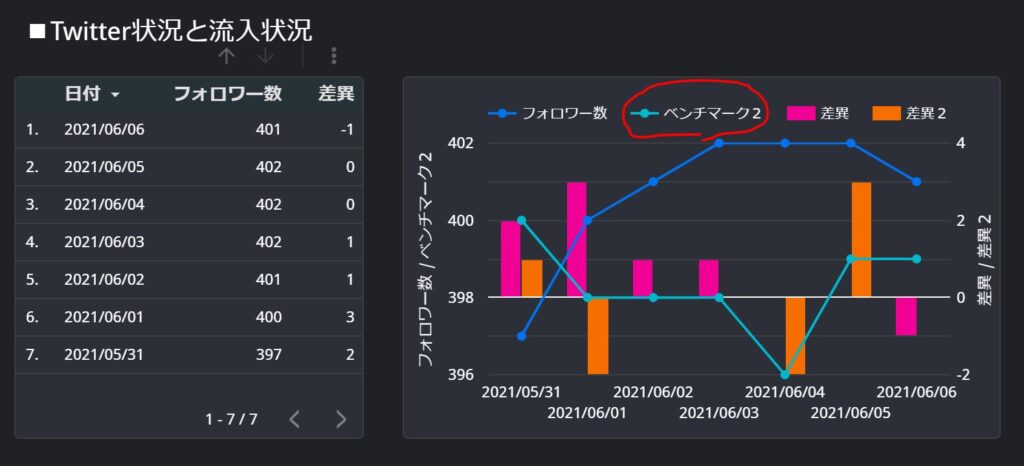
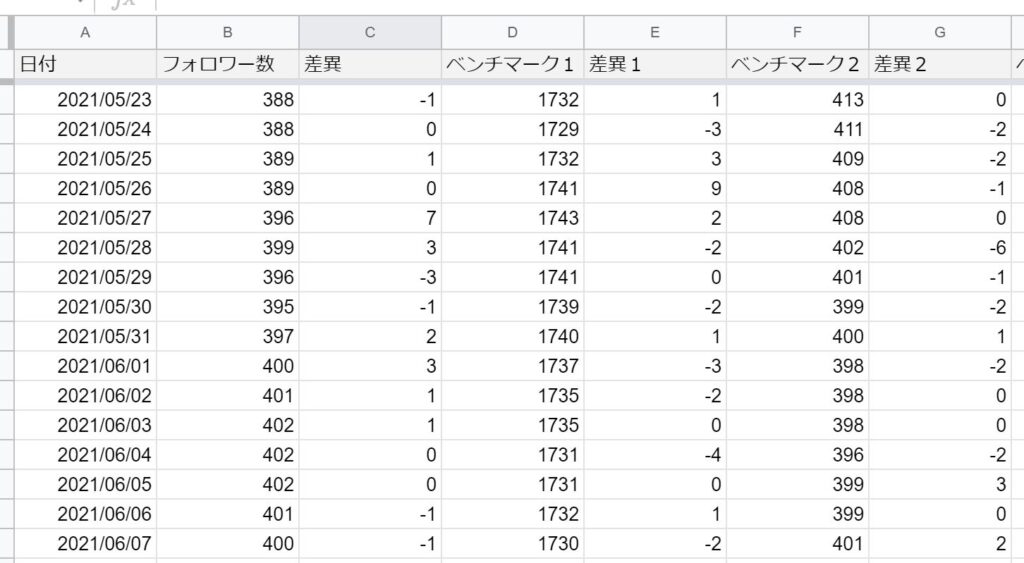
アウトプットは下記のようなものです。

ポイントは自分のフォロワー数だけでなく、比較用に意識したい他のアカウントをベンチマークして入れているという点になります。
今回はGASでスプレッドシートに数字をいれつつ、その結果をGoogle Data Portalに出可視化しています。
BIツールを使ってダッシュボード化することは上記のように簡単に出来てしまうので、
今回はGASで元データをスプレッドシートにアウトプットするところを中心にまとめます。
具体的には下記3点を記載します。
- GASとは
- Twitter参照プログラム
- 自作プログラムへの拡張
順に触れていきます。
結論だけ知りたい場合は2のトコのみご参照くださいませ(-_-)
Google Apps Scriptの活用ポイント

GASの活用観点
GASとは何か

GASとはGoogle Apps Scriptの省略後で、Googleが開発・提供しているプログラミング言語です。
JavaScriptというWebブラウザ上で動作するプログラミング言語がベースになっています。
このJavaScriptは、Webサービスを作ろうと思ったときに絶対に避けては通れない、ポピュラーな言語であり、そのニーズは非常に高いです。
この点、JavaScriptのニーズの高まりに反して、学習コストが低いこともGASのメリットです。
例えば下記の3点は個人的に魅力的な観点だと思います。
- Googleアカウントがあればすぐ使える
- 環境構築がいらない(サーバーで動く)
- ネットにアクセス出来ればそれでOK!
そのため、プログラミングを何から手をつけるべきかということを考える私のようなど素人が最もコスパ良いです。
では実際に、どのような活用法があるのかを考えます。
GASの活用
GASの活用観点は大きく2点あると考えます。
- Google Appsに連携したアプリを作る
- 外部アプリと連携(API・バッチ処理等)したアプリを作る
この2点がまずはベースです。特に
「GoogleのだからどうせGoogleのしかできないでしょ」
と思うことなかれ、今回紹介するツイッターとの連携含め、例えばLINEでの自動のBot創りなど、幅は非常に広いです。
ただ、当然、Googleのツールの機能を拡張という点においては最強です。
たとえば以下のようなことです。
- メールを定時に自動送信・返信
- スプレッドシートでオリジナル関数を作成し実行する
- 住所からGoogle MapのURLを作成してマッピングする
などなど、Google Appsは種類が多いので、その組み合わせを考えると無限大です。
そして個人的に一番のオススメポイントが”ウェブ上で自動更新プログラムが作れる”という点です。
正直、これの破壊力が半端ないです。昨今叫ばれる、RPA・業務自動化の文脈でかなりのことが出来るようになります。
この点、今までかじっていたPythonなどよりも拡張性は劣るものの
サーバーでの自動実行と学習コストの低さを考えると格段に準備がしやすいです。
そのため、
『こんな自動化・効率化の仕組を作ってみたい!』
という初心者の人の最初の第一歩はGAS一択かなと思います。

初心者でも自動化のプログラムが組めるというのは夢がありますね。
Twitterのフォロー数を抽出する

今回は、上記を踏まえて、GASを利用してTwitterを参照したデータ抽出のプログラムを作成します。
尚、GASで抽出したデータはスプレッドシートへアウトプットしていきます。
イメージは下記です。

データを参照することが出来たら、あとは1日1回プログラムに実行させて下に追加させていきます。
上記のように毎日更新されるプログラムになれば、あとはBIツールで可視化すればそれっぽくできます。
ということで、これを実装していきます。
1. プログラムを作成する前の準備
まず簡単なやり方ですが、googleスプレッドシートを立ち上げます。
そして、コピペしたいスプレッドシートの1行目に「日付」や「フォロワー数」などタイトル行を入力します。
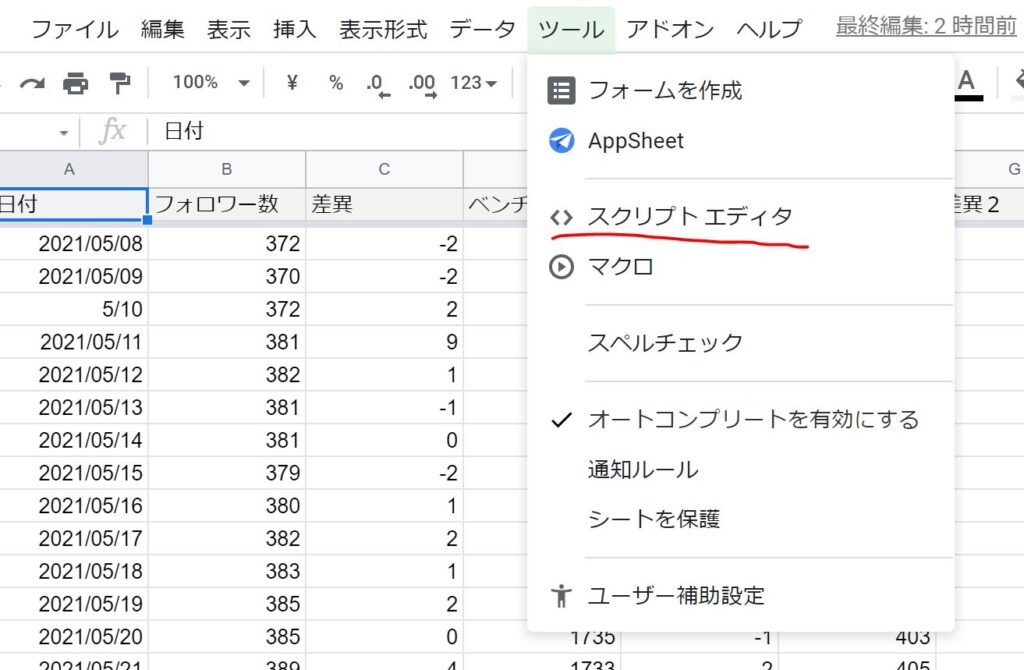
その後に下記の、ツールオプションの「スクリプトエディタ」を選択

ここまでしたらあとは該当コードを作成(コピペ)するだけです。

慣れるまではコードを書くまでの流れでとまったりしちゃうよね
2. プログラムを創る(コピペする)
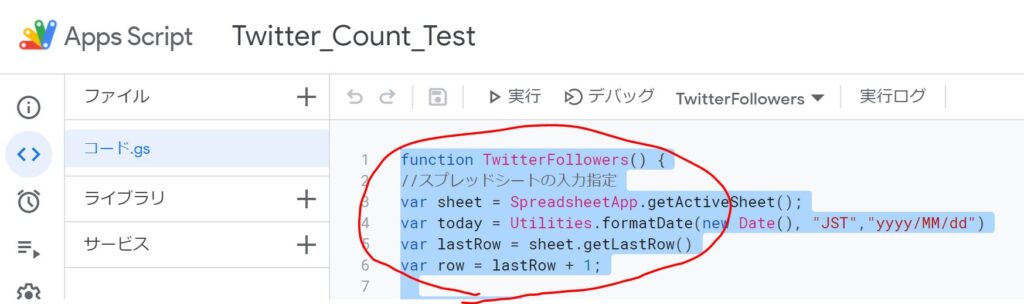
function()という関数がデフォルトで記載されていると思うので、そこにマルッと該当のコードを貼り付けます。

該当コードは下記にまとめます。基本的にコピペでOKです。
function TwitterFollowers() {
//スプレッドシートの入力指定
var sheet = SpreadsheetApp.getActiveSheet();
var today = Utilities.formatDate(new Date(), "JST","yyyy/MM/dd")
var lastRow = sheet.getLastRow()
var row = lastRow + 1;
//Twitter取得(自分用)
var result = getTwitterNumFollowersJson("ここに@以下のtwitterアカウントを入れる");
result.followers_count
//Twitter取得(ベンチマーク用)
var result2 = getTwitterNumFollowersJson("ここに@以下のtwitterアカウントを入れる");
result2.followers_count
//自分用の入力+差異の作成
sheet.getRange(row, 1).setValue(today);
sheet.getRange(row, 2).setValue(result.followers_count);
var difference = result.followers_count - sheet.getRange(lastRow,2).getValue() ;
sheet.getRange(row, 3).setValue(difference);
//ベンチマーク用の入力+差異の作成
sheet.getRange(row, 4).setValue(result2.followers_count);
var difference2 = result2.followers_count - sheet.getRange(lastRow,4).getValue() ;
sheet.getRange(row, 5).setValue(difference2);
function getTwitterNumFollowersJson(screenName) {
var baseURL = "https://cdn.syndication.twimg.com/widgets/followbutton/info.json?screen_names=";
var response = UrlFetchApp.fetch(baseURL + screenName);
var result = null;
if (response.getResponseCode() == 200) {
var text = response.getContentText("utf-8");
if (text != "") {
var data = JSON.parse(text);
if (data.length == 1) {
result = data[0];
}
}
}
return result;
}
function getNumFollowers(screenName) {
var result = getTwitterNumFollowersJson(screenName);
if (result) {
return result.followers_count;
} else {
return 0; // Not Found;
}
}上記、一部(「ここに@以下のtwitterアカウントを入れる」の部分)だけ、自身のアカウントに差し替える必要があるのでそこだけ、手を加えてください。

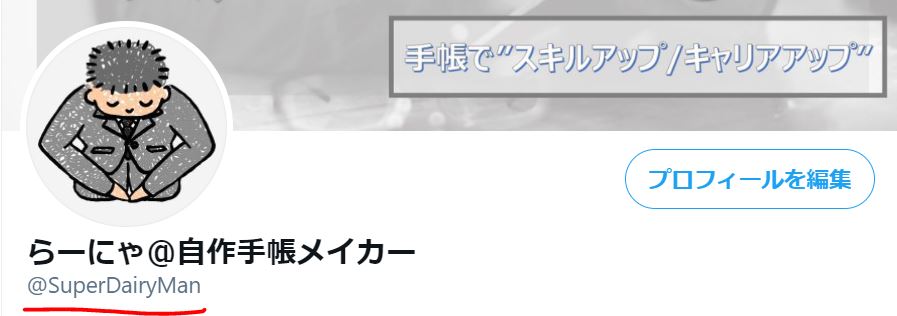
不要かと思いますが、該当部分はTwitterにログインして入ってみれる上記の@以下の部分です。

意外とどこにあったかわからなくなることがあったりします。。
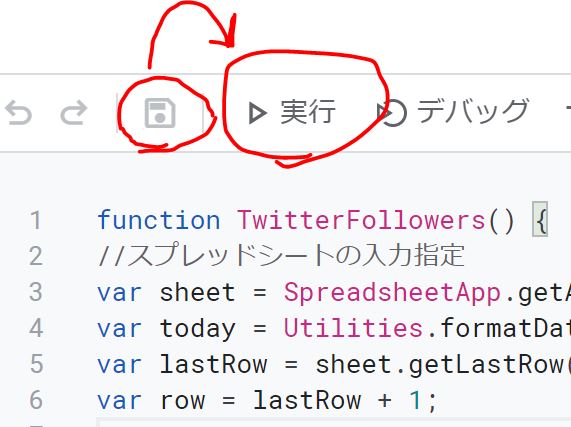
3. プログラムを実行する
上記を作成したら下記の保存マークを押した後「▷実行」マークをクリックしてみてください。

これでエラーがでなければ、スプレッドシートにアカウント数が記載されます。
ここまで出来たらほぼ完了です。あとはこれを毎日、起動するようにします。
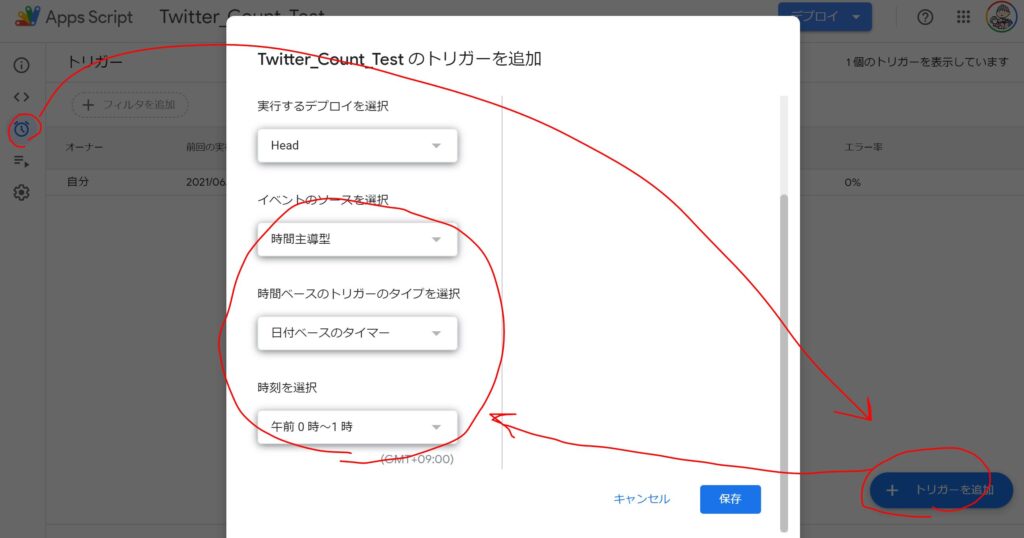
今度は左側にある時計ボタンをクリックし、毎日更新される設定にうつります。
詳細は以下の通りです。
トリガーを作成というボタンを押した後
『時間主導型』、『日付ベースのタイマー』、『好きな時間帯』を選択します。

ここまで設定して完成です。これで毎日、プログラムが指定時間に実行ボタンを押してくれる設定になりました。
コピペすれば2,3分で終わる作業かと思います。
余談ですが、Twitterに関するGASのコードはオンライン上にオープンになっている情報が多いので、これらを拾って試行錯誤すると学びが深まります

仮想のライバルを作って意識を高めるというのも面白いね
まとめ

今回ポイントしてまとめてきたのは以下の3点です。
- GASとは
▷初心者が自動化・効率化のプログラムを目指すのに最適なGoogleの言語 - Twitter参照プログラム
▷基本はコピペで少し自分でアレンジするなどして実装する
以上です。
今回は一例を出しましたが、GASを扱うことが出来ると、効率化・自動化をさせることは無限大です。
そしてこのGASの何と言っても素晴らしいのが環境不要!そしてしかもタダ!ということです。
仕事でつかえる部分があるのは勿論のこと、プライベートでも利活用できるオトク技がいっぱいなため、非エンジニアの人でもぜひトライしてみてください!
とにかく私のような初心者の人が手軽に試して面白い!と感じて飽きる前に習慣化できるように、今まで作ったコードは公開していくのでコピペして利用・参考にして下さい。
自身の今のスキルや状況に応じて、次のステップアップに向けた動きを付けて一緒に自動化・効率化の技術を上げていきましょう!(‘ω’)ノ
学習(Udemy)▼
GASをサクっと学んでアウトプットするには動画教材がオススメです!
GASの解説は良質なコンテンツが多いです(´∀`*)
オススメ①:【新IDE対応】Google Apps Script(GAS)の基礎を完全習得 -初心者歓迎-【爆速で習得しちゃおう】※評価が4.0を超えて割引にもなっているコンテンツは特におすすめです!
ご精読頂きありがとうございました!
m(_ _)m