
ども、らーにゃです。今回はGASの活用についてまとめます。
身の回りのことをもっと自動化できないものか?
仕事でもプライベートでも忙しくなるほどに自動化の必要性・重要性は増していると思います。
特に自分の場合は、Fitbitユーザーであるため、自分の体調管理についてももっと定量的かつ楽に振返りが出来る形ができないかと思っています。
ただ、最近GAS(Google Apps Script)をダメもとでさわっていじってみると
『この使い方でFitbitの魅力が100倍上がる!』
と思える活用・プログラムが出来たので備忘録もかねて下記に記載します。
自動化やGASのプログラミングに興味があるけど、どんなことなら出来るのか…と思っている初心者の方のご参考になれば幸いです。
※2023年3月API仕様変更に伴い、追記
目次
今回の論点整理
今回取り扱うのはFitbitのデータをスプレッドシートに入力し、BIツールで可視化するプログラムになります。
具体的には下記のように睡眠と運動データを可視化します。

私の場合、左が運動、右が睡眠のデータになります。
ではこれをどう実装するか?これについて触れていきたいと思います。
具体的には下記の3点です。
- Fitbit APIとは
- Fitbit API参照のプログラム
- 自作プログラムへの拡張
順に触れていきます。
Google Apps Scriptの活用ポイント

Fitbit APIとは
Fitbitとは何か

まず、そもそもFitbitとはどういったものか?
Fitbitは活動量計(アクティブトラッカー)を得意とする有名なメーカーです。
睡眠機能に特化させつつもスマホ連動の活動計をやりはじめたパイオニアだったりします。
最近は活動量計だけでなくスマートウォッチにも開発を着手しており、アップルとバチバチとやりあっています。
知名度・シェア共に、アップルと比較すると見劣りはするものの、シンプルかつ健康管理に特化しているデバイスで私のような一部のファンを獲得してもいます。
ではどういった特徴があるのか?という点については
アップルと比べてコスパがすこぶるよく、長持ちかつ、運動・睡眠の分析に強い特徴があります。
調べると下記のような記事など、色々とレビュー記事もあります。
※2022年にInspire3が出てからInspire2が爆安になっており、超コスパ良いので要チェックです。
(個人的にInspire3と対して変わらない所感をもっています。。)
Fitbit APIの活用
さて、上記であげたFitbitですが、スマホ連動する活動量計としても先進的なデバイスでしたが、実はもう一つ先進的な側面があります。
それは何かというと、拾い上げたデータをAPIを公開して各種分析が出来る仕様にしているという点です。
まさにオープンイノベーションを意図するような立てつけになっており、APIを開放して自分のデータを客観的に見て分析・判断できるような形になっています。
これを10年も前からやっていたというのだから驚きです。
意外とFitbitユーザーでもこの事実に気づいていなかったりもするわけですが、これを知っているだけで活用の幅がグンと上がります。
APIは何ぞやという理解ができている人であればこの機能を使わない手はないかなと思うわけです。

自分のデータを自分で分析するというのは面白いですね。
Fitbit API参照のプログラム

さて、下記では実際にFitbitのAPIをどう参照して、どうプログラムに活かすかを考えます。
FitbitのAPIの参照
まず、APIの参照ですが、ググると多くのサイトが出てきます。
個人的には下記のサイトがとても分かりやすくまとめられています。
上記に即して行えば基本的には出来てしまいますが、端的に言うと下記3ステップで実施します。
1.Developer用のサイトにログイン
まずは、下記のページにアクセスし「Register an application」をクリック
https://dev.fitbit.com/apps/new
2.Applicationの作成
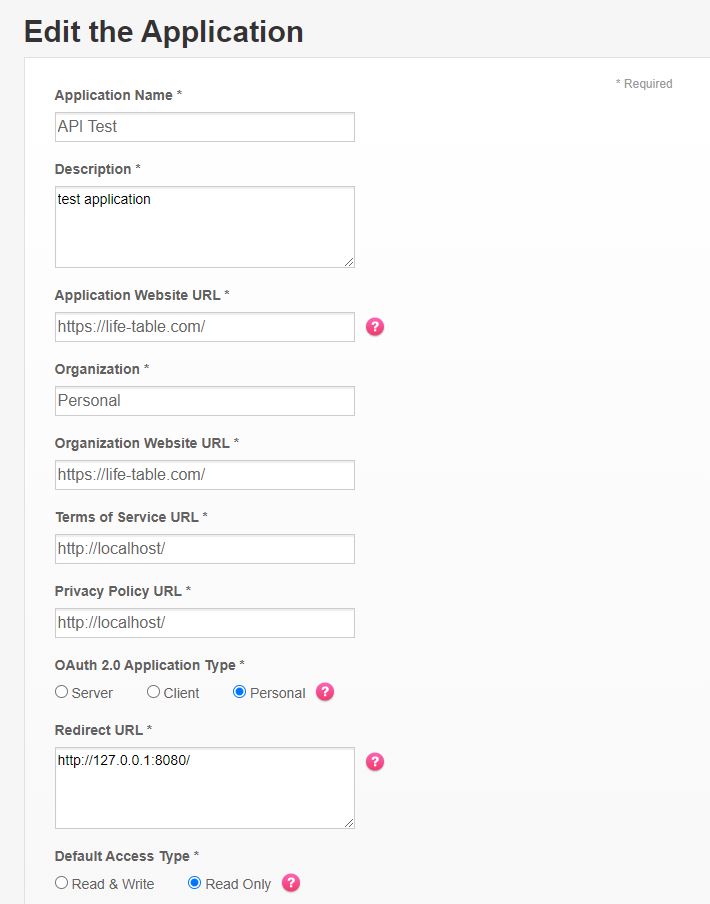
Edit the Applicationが立ち上がるので下記のように入力を埋めていきます

大事になるのはRedirect URL部分になります。
ここはhttp://127.0.0.1:8080/と入力しましょう。あとは適当でも問題ないです。
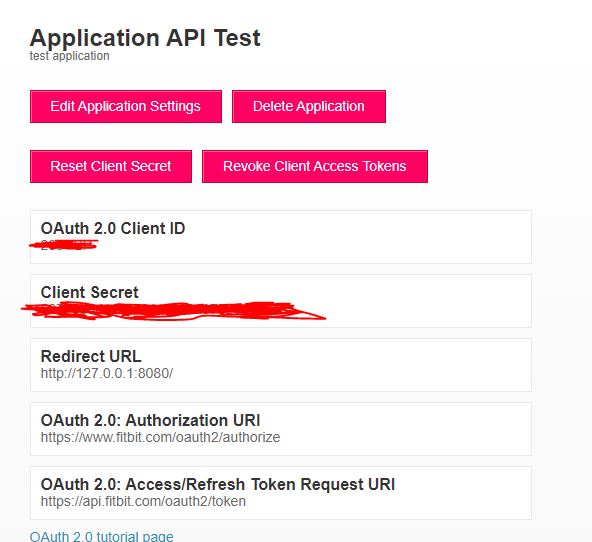
そうすると結果下記のような画面がでます。

これで登録は完了です。
Client IDとClient Secretを控えておきましょう。
3. アクセストークンを発行する
下記のサイトでアクセストークンを出力します。
https://dev.fitbit.com/apps/oauthinteractivetutorial
ここで先ほどのIDとSecretのIDを下記に入力して下部のURLを踏みます。

※追記:2023年3月現在、上記の内容から変更になっていると思います。
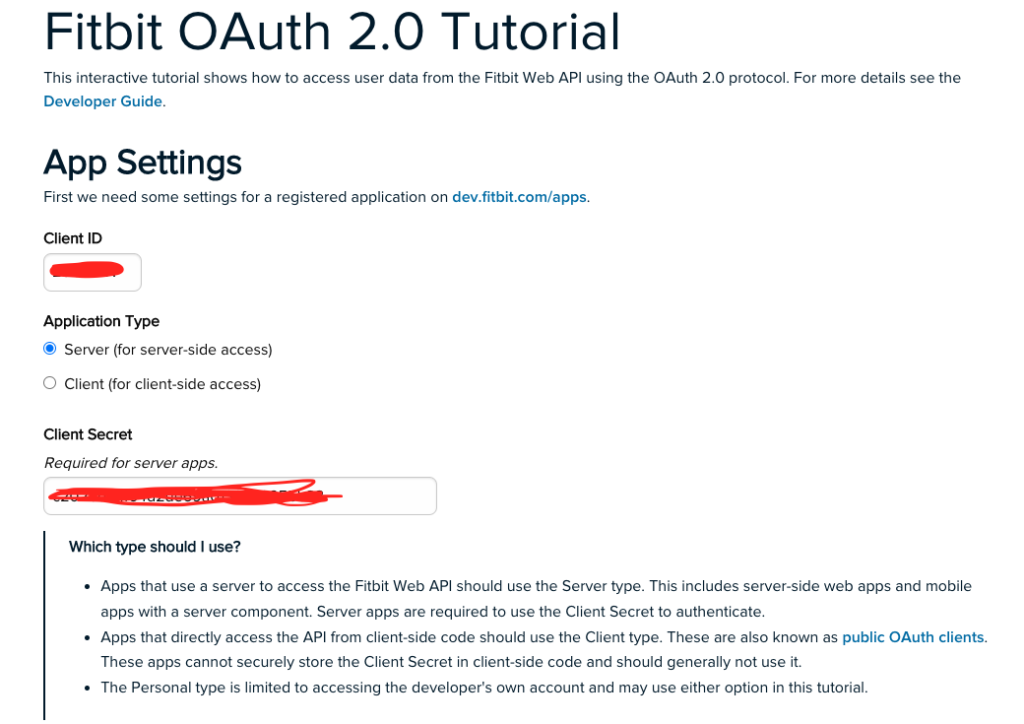
おそらく下記のような画面に推移しているかと思います。
ここに先ほどのClient IDとClient Secretを入れます。

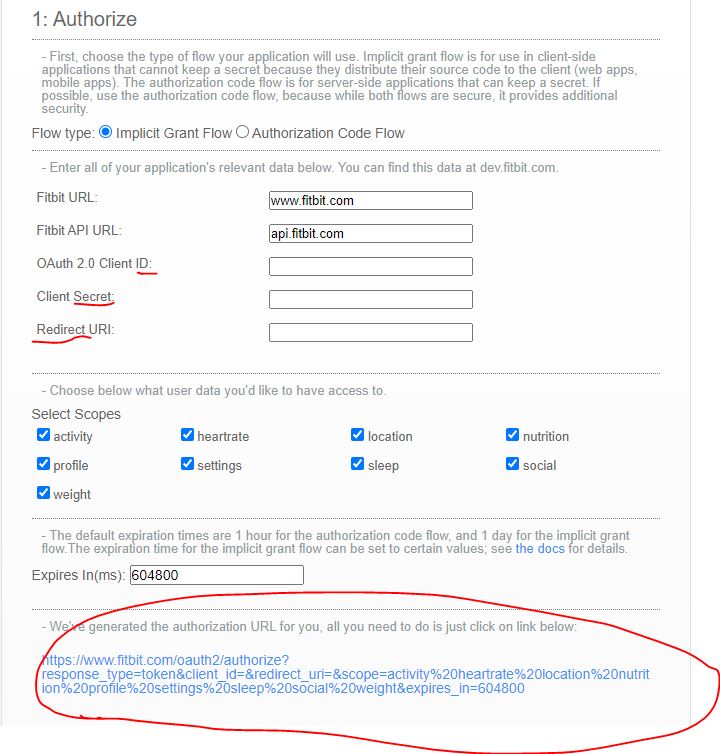
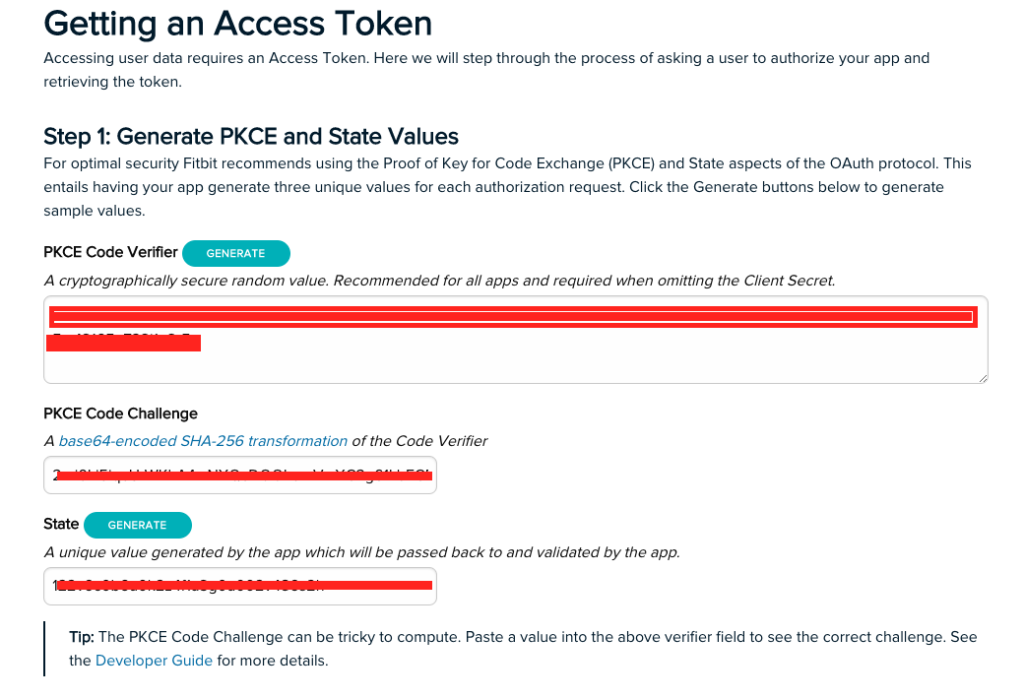
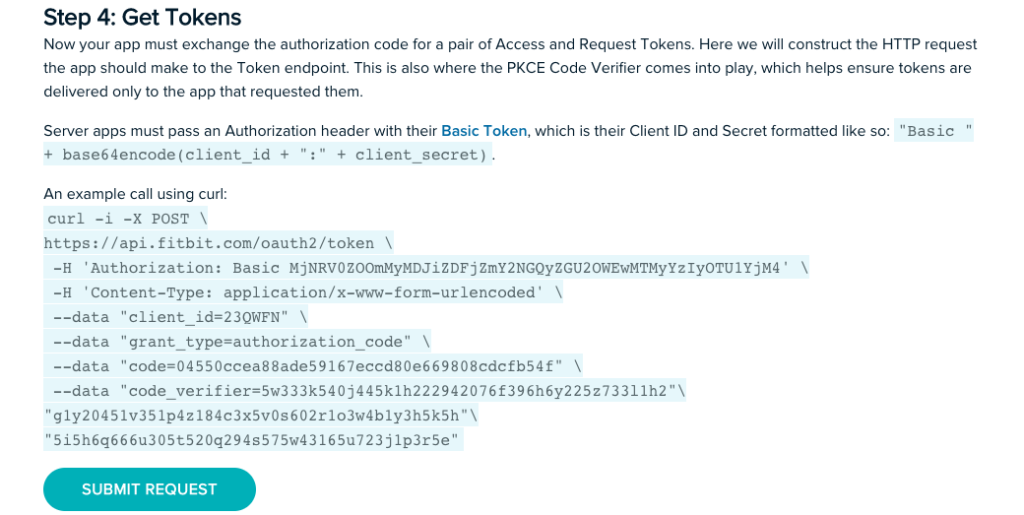
そうすると次は以下のようなアクセストークンをゲットするための
ステップが現れるので順々にやっていきます。
まずは「GENERATE」と出ているところをポチると先ほどのIDを参照してポコポコデータが生成されます。

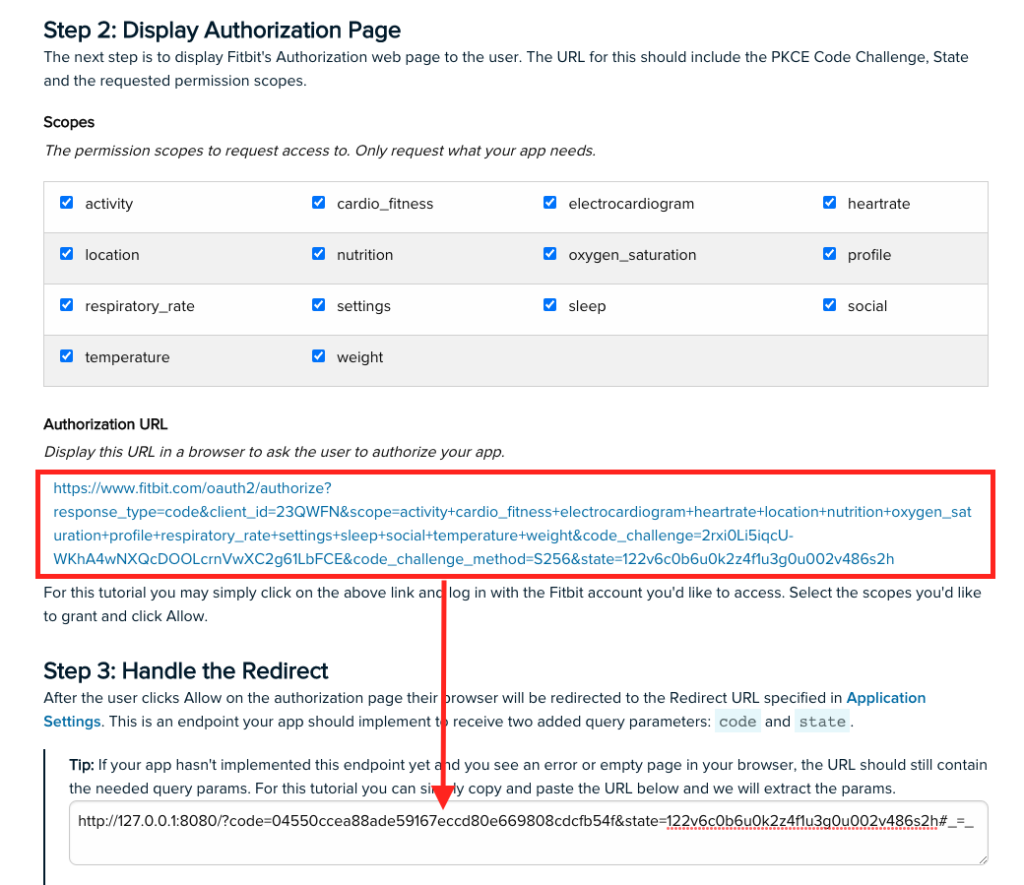
その後にSTEP2のScopesはそのままに下にある
Authorization URLをクリックしてRedirect URLをとりにいきます。

上記をクリックすると下記の画面に推移します。
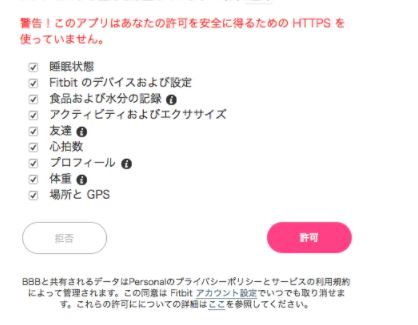
クリックすると下記のような画面になるので全て選択して許可します。

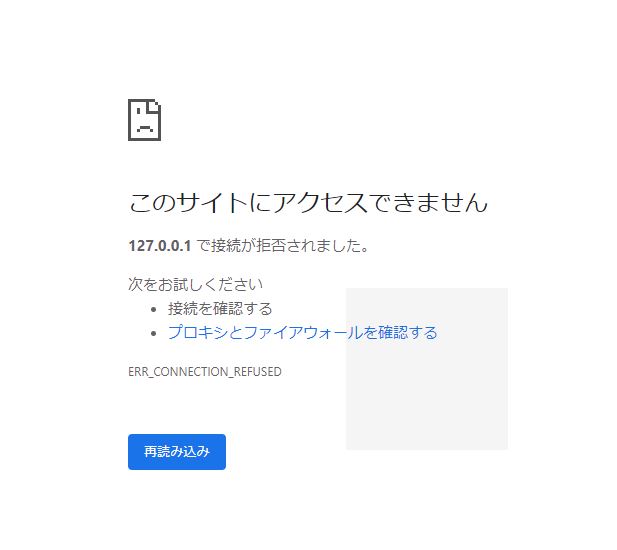
これで許可を出せばいいのですが、クリックするとこういう画面になるので要注意

ただ、実はここまで出せればOKです。
この画面が出ているときのURLをコピーします。
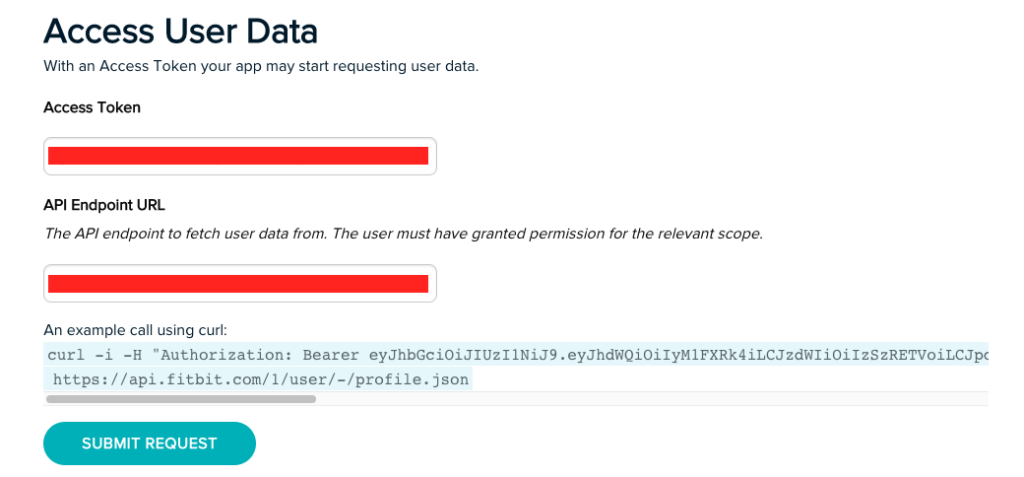
そして下記画面に戻り「Handle the Redirect」のブランクにペッとはってください。

最後にSUBMIT REQUESTをすれば完了です。
下のSTEP5のCHECKの下にAccess Tokenが表示されます。

ここを控えて次のコードに利用します。
(使うのは上のやつだけです)
プログラムのコード
あとは上記のAccess Tokenを使って、下記コード実行すれば完了です。
まずはGoogle Driveからスプレッドシートを作成し、下記のような形でタイトルと1行目を記入します。
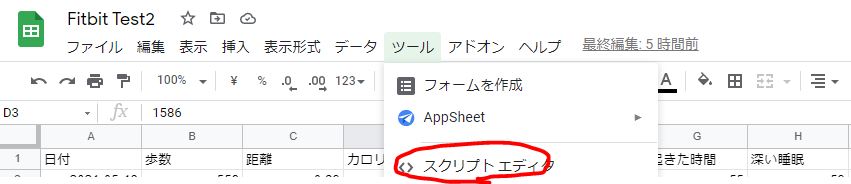
その後に「ツール」と「スクリプトエディタ」をクリックします。

この後に、下記のコードをパッと張り付けて必要箇所のみ変更します。
function getSleepActivities(){
// 昨日のデータ取得
let date = new Date();
date.setDate(date.getDate() - 1);
let yesterday = Utilities.formatDate(date, 'JST', 'yyyy-MM-dd');
// 睡眠データ取得
let res = getFitbitAPI(`https://api.fitbit.com/1/user/-/sleep/date/${yesterday}.json`);
if(res.summary){
let data = res.summary;
Logger.log(data);
// 運動データ取得
let res2 = getFitbitAPI(`https://api.fitbit.com/1/user/-/activities/date/${yesterday}.json`);
if(res2.summary){
let data2 = res2.summary;
Logger.log(data2);
//★日付, 歩数, 距離, 消費カロリー, アクティブな時間, 睡眠時間, 起きた時間, 深い睡眠時間
writeSheet([yesterday, data2.steps, data2.distances[0].distance, data2.caloriesOut, data2.fairlyActiveMinutes + data2.veryActiveMinutes, data.totalMinutesAsleep, data.stages.wake, data.stages.deep]);
}
}
}
//★Fitbit APIを参照
function getFitbitAPI(url) {
var FITBIT_TOKEN = "ここにAPIトークンを入力";
var options = {
'method': 'get',
'headers': {
'Authorization': 'Bearer ' + FITBIT_TOKEN
}
};
return JSON.parse(UrlFetchApp.fetch(url, options));
}
//スプレッドシートに記入
function writeSheet(list) {
let ss = SpreadsheetApp.getActive(),
sheet = ss.getActiveSheet();
sheet.appendRow(list);
}上記をコピペしていただいた上で変更する点は下記の2点のみです。
★「ここにAPIトークンを入力」部分にコピペした内容を入れる
★の項目を先ほど記入した文字と合わせる
尚、私の場合は、運動と睡眠のデータだけを取り出していますが、他にもAPIを参照して色々なデータが見れますので、試してみてください。
検索してみると意外と解説するサイトが少ないですが、下記のようにどういうメソッドがあるか紹介してくれるところもあります。
また、本家のFitbitサイトにAPIの解説ページがあるので、ここを参照してどの値を使うかは試行錯誤してみください!
驚くほど、解説するサイトがないので、Google翻訳とか使いながら頑張りましょう。。

予備知識なくともコピペでいいので簡単にできちゃいます。
プログラムの実行
あとはこれを実際に動くか試して、良い感じであれば繰り返しをするのみです。
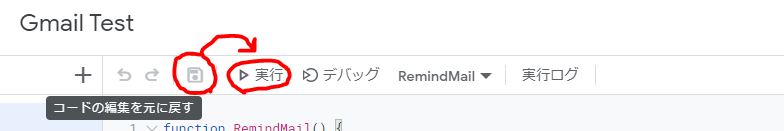
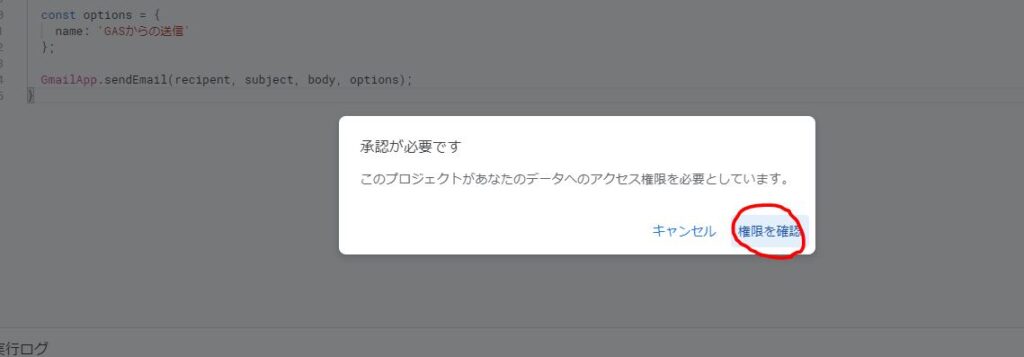
具体的には下記の保存マークを押した後「▷実行」マークをクリックしてみてください。

これでエラーがでなければ、自動送信がなされます。
途中Googleのアカウントを確認する画面に推移しますが、ここは気にせず進めていきましょう。

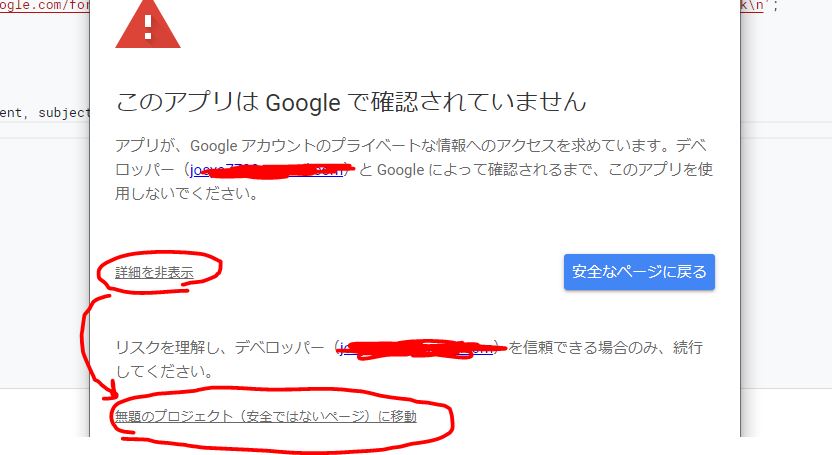
「権限を確認」をクリックすると「このアプリは確認されていません」と警告が出てきてビビりますが問題ないです。
冷静に、左下の詳細をクリックして○○に移動をクリックしましょう。

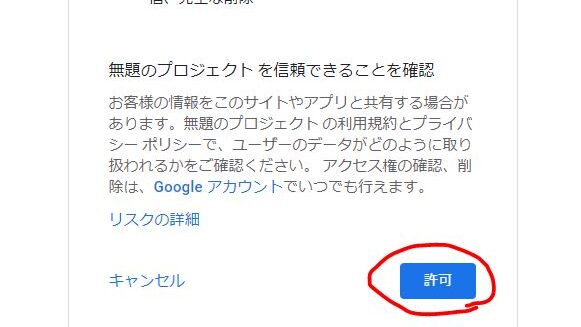
この画面ではじめてプログラム利用の承認ができるので、許可をしておきましょう。

ここまで出来たらほぼ完了です。
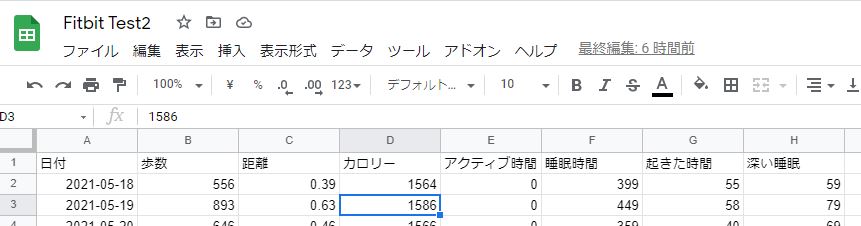
これを修正すると下記のような形でスプレッドシートに記載がなされます。

これが確認出来れば成功です。
他の項目は下記のように設定ができるようです。
あとはこれを毎日、起動して、スプレッドシートの下に追加するプログラムにします。
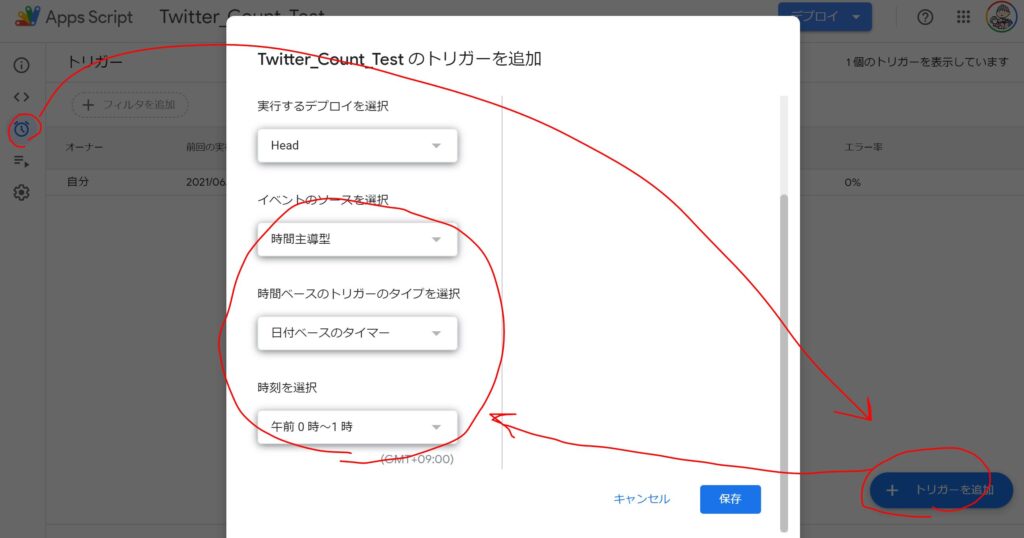
今度は左側にある時計ボタンをクリックし、毎日更新される設定にうつります。
詳細は以下の通りです。
トリガーを作成というボタンを押した後
『時間主導型』、『日付ベースのタイマー』、『好きな時間帯』を選択します。

ここまで設定して完成です。これで毎日、プログラムが指定時間に実行ボタンを押してくれる設定になりました。
コードの記載を含めコピペすれば3分くらいで終わる作業かと思います。
あとは、指定のスプレッドシートを参照してBIツールでビジュアル化すればダッシュボードの完成です。
BIツール(Google Data Portal)は下記でまとめています。

定例的な作業などは全部こういうプログラムに置き換えて見える化したいね
まとめ

今回ポイントしてまとめてきたのは以下の2点です。
- Fitbit APIとは
▷活動量計の老舗が公開する自身の運動・睡眠データの参照の仕組 - Fitbit API参照のプログラム
▷Fitibitのアプリをまずは創り、上記のコードをコピペすればOK
今回は一例を出しましたが、GASを扱うことが出来ると、効率化・自動化をさせることは無限大です。
そしてこのGASの何と言っても素晴らしいのが環境不要!そしてしかもタダ!ということです。
仕事でつかえる部分があるのは勿論のこと、プライベートでも利活用できるオトク技がいっぱいなため、非エンジニアの人でもぜひトライしてみてください!
とにかく私のような初心者の人が手軽に試して面白い!と感じて飽きる前に習慣化できるように、今まで作ったコードは公開していくのでコピペして利用・参考にして下さい。
自身の今のスキルや状況に応じて、次のステップアップに向けた動きを付けて一緒に自動化・効率化の技術を上げていきましょう!(‘ω’)ノ
ご精読頂きありがとうございました!
m(_ _)m
【参考】GAS初心者のお勉強のお供
上記の内容と併せて実務で活かすという視点では下記の参考図書も合わせて確認すると理解が深まります(-_-)
▼オススメの参考書籍(Kindle)▼
▼おすすめの動画学習(Udemy)▼

>>ビジネスパーソンに贈る業務効率化大全 〜Google Apps Scriptによる業務の自動化
>>独学で身につけるGAS(Google Apps Script)〜基礎編〜【業務効率化・自動化】
>>【新IDE対応】Google Apps Script(GAS)の基礎を完全習得 -初心者歓迎-
【参考】GAS初心者が抑えたいポイント集
GAS(主に業務効率化・自動化)に関しては
下記に実践したポイントをまとめています。基本的にコピペするだけでそのまま使えます٩( ᐛ )و
データ分析・データサイエンスにおいてはPythonもセットで学ぶことをオススメ!
こちらもコピペしてすぐに使えます!
PythonとGoogle Apps Scriptどちらを深めようかを迷っていればこちら!


































ご質問です。
サンプルコードl18
writeSheet([yesterday, data2.steps, data2.distances[0].distance, data2.caloriesOut, data2.fairlyActiveMinutes + data2.veryActiveMinutes, data.totalMinutesAsleep, data.stages.wake, data.stages.deep]);
}
の部分ですが、gasを実行すると
TypeError: Cannot read property ‘wake’ of undefined
TypeError: Cannot read property ‘deep’ of undefined
と出るため、
起きた時間、深い睡眠を取得することができません。
解決策をご教示いただけますと幸いです。