ども、らーにゃです。今回はGASの活用についてまとめます。
身の回りのことをもっと自動化できないものか?
仕事でもプライベートでも忙しくなるほどに自動化の必要性・重要性は増していると思います。
例えば、時間管理については個人的にTogglを使って計測しているのですが
「あ、入れ忘れていた…」
ということが頻発しており、入力を簡易化して入力漏れがないようにできないかと考えることが多々あります。
そんな中、最近GAS(Google Apps Script)を勉強している中で
『これを活用することで入力作業が変わる!』
と思えるものが出来たので、備忘録的に下記に記載します。
自動化やGASのプログラミングに興味があるけど、どんなことなら出来るのか…と思っている初心者の方のご参考になれば幸いです。(‘ω’)ノ
また、Togglが2021年にAPIのコードが変更になりましたので、下記コードを参考にしたい場合は下記の点だけ注意してご確認ください!
今回の論点整理
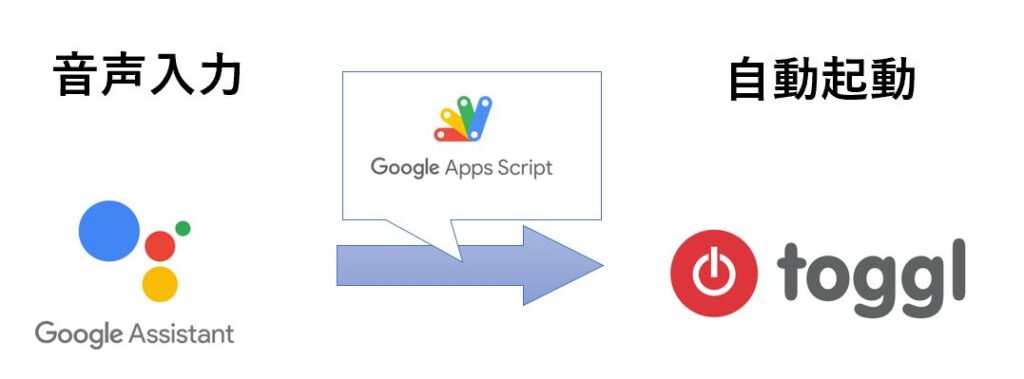
今回取り扱うのは音声入力を扱った時間管理ソフトの起動プログラムになります。
具体的には、Google Assistantによって音声入力を行い、Togglを起動してトラッキングするプログラムです。
イメージとしては以下の通り。

これによって、スマホやPCを立ち上げずとも、下記のスマートスピーカーやスマートウォッチなどからも時間計測が可能になります。
Google Assistantが使えるデバイスは例えば下記のようなものが挙げられます。
今回は、これらのデバイスを使いながらGoogle Assistant経由で入力されたデータを元にTogglを起動するコードを中心に触れていきます。
具体的には下記の3点についてまとめます。
- Google Assistant, Togglとは何か
- 自動計測プログラム
- 自作プログラムへの拡張
順に触れていきます。
結論だけ知りたい場合は2のトコのみご参照くださいませ(-_-)
Google Apps Script の活用ポイント

Google Assistant, Togglについて
まず、今回関連する2つのソフトウェアについて触れていきます。
Google Assistantとは

Google AssistantとはGoogleの開発しているスマートスピーカー用のプログラムです。
AmazonのAlexaやAppleのSiri、MicrosoftのCortanaと同様に、かけられた音声に応じて情報を提供するプログラムです。
これらの競合がひしめく中で、世界的に見るとAmazonとGoogleの2強になっており、国内に関していえばGoogleがシェアトップになります。
そのため、国内で日本語で利用する際にはGoogle Assistantを使って、まず間違いはないです。
その上で考えたいのが
『で、何が出来るのか?』
という点かと思いますが、パッと思いつくところでは下記のようなことなどが挙げられます
- 音声で各種検索をする
- 音声で家の電気やスイッチを操作する
- 音声で各種ソフトを起動する
つまり対応するデバイスやスマートフォンを使って身の回りの操作を自分の”声”で操ることができます。
また、声の認識率や、スムーズな受け答えに関しては技術革新とともに、どんどん改善されておりストレスがありません。
まだ使ったことがないという方は試しに1つだけ購入して試してみることをオススメします。
Togglとは

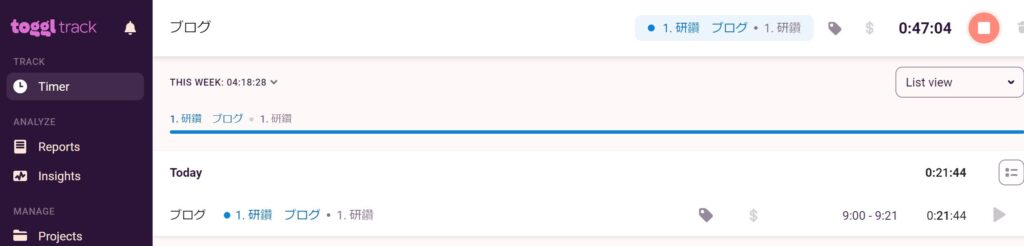
Togglとは時間トラッキングサービスの一種です。
調べてみると時間トラッキングサービスは色々あります。
その中でも、Togglはシェアも高く誰でも感覚的につかいやすいというコメントが目立ちます。
結構、有名企業でも導入されているっぽいので、サービス品質の安心感があります!

で、これらのトラッキングサービスで何ができるのか?
と考えると、基本的な機能は大きく以下の2つだったりします。
- その都度、時間を記録する
- 記録した時間を振り返る
TogglはとにかくUIがシンプルで使いやすく、後述する連携プログラムを組むために必要な外部APIも公開できます。
今回はこのソフトを使って、自動計測をしていきます。
具体的な使い方や登録の流れは下記にまとめます。

初心者でも自動化のプログラムが組めるというのは夢がありますね。
自動計測プログラムのコード

今回は、GASを利用してトラッキングする自動計測プログラムを作成します。
アウトプットのイメージとして、下記のように声をかけると指定のプログラムが実行されるプログラムです。

一度作成してしまえば、その後はいくらでも拡張できるので、ベースになるプログラムを抑えましょう。
プログラムのコード
結論としては、下記コードをコピペして部分的に修正すればそれで完了です。
unction doPost(e){
var jsonStr = e.postData.getDataAsString();
var data = JSON.parse(jsonStr);
var authData = Utilities.base64Encode(data.user + ':api_token');
//1つ目がプロジェクトの識別、2つ目がトラッキングする名称
if(data.word != ""){
var split_word = data.word.split(" ")
var task_name = split_word[0]
var task_name2 = split_word[1]
//★入れた音声データによってプロジェクトを分岐
var project_name = ""
if (task_name == "スタート"){
project_name = "1.研鑽 ブログ"
}else if(task_name == "ストップ"){
response = stopEntry(authData)
}else{
project_name = "その他"
}
//識別と名称を分けるのが面倒で同じにしてしまう場合はtask_name2をtask_nameにしてもOK
var response = startEntry(task_name2,project_name,authData);
}else{
var response = stopEntry(authData);
}
return ContentService.createTextOutput(response);
}
//識別と名称を分けるのが面倒で同じにしてしまう場合はtask_name2をtask_nameにしてもOK
function startEntry(task_name2,project_name,authData){
var startUrl = "https://www.toggl.com/api/v8/time_entries/start";
var wid = getWorkspaceId(authData)
var pid = getProjectId(project_name,authData)
var options = {
'method' : 'post',
'headers' : {"Authorization" : "Basic " + authData},
'contentType' : 'application/json',
'payload' : "{\"time_entry\":{\"description\":\"" + task_name2 + "\",\"wid\":\"" + wid + "\",\"pid\":\"" + pid + "\",\"created_with\":\"Google Apps Script\"}}"
}
var response = UrlFetchApp.fetch(startUrl, options);
return response;
}
//Togglを止める時(ストップといった時)の関数
function stopEntry(authData){
var entry_id = getEntryId(authData);
Logger.log(entry_id);
var response = stopEntryById(entry_id, authData);
return response;
}
function getEntryId(authData){
var currentUrl = "https://www.toggl.com/api/v8/time_entries/current";
var options = {
'headers' : {"Authorization" : "Basic " + authData}
}
var response = UrlFetchApp.fetch(currentUrl, options);
var json = JSON.parse(response.getContentText());
return json.data.id;
}
//Togglを止める時(ストップといった時)の関数
function stopEntryById(id, authData){
var stopUrl = "https://www.toggl.com/api/v8/time_entries/" + id + "/stop";
var options = {
'method' : 'put',
'headers' : {"Authorization" : "Basic " + authData},
'contentType' : 'application/json'
}
var response = UrlFetchApp.fetch(stopUrl, options);
return response;
}
function getWorkspaceId(authData){
var currentUrl = "https://www.toggl.com/api/v8/workspaces";
var options = {
'headers' : {"Authorization" : "Basic " + authData}
}
var response = UrlFetchApp.fetch(currentUrl, options);
var json = JSON.parse(response.getContentText());
return json[0].id;
}
function getProjectId(project_name,authData){
var workspace_id = getWorkspaceId(authData)
var currentUrl = "https://www.toggl.com/api/v8/workspaces/" + workspace_id + "/projects";
var options = {
'headers' : {"Authorization" : "Basic " + authData}
}
var response = UrlFetchApp.fetch(currentUrl, options);
var json = JSON.parse(response.getContentText());
for(var i = 0;i < json.length;i++){
if(project_name == json[i].name){
var pid = json[i].id
}
}
return pid;
}
該当箇所(★)の修正は必要なものの基本はコピペでいけるはずです。
プログラムの簡単な説明
上記のプログラムは下記のような挙動をします。
- 「スタート ●●」という情報をいれる
▷『1.研鑽 ブログ』というプロジェクトの●●というトラッキングが始まる。 - 「ストップ ●●」という情報をいれる
▷動いているトラッキングが停止する - 上記以外の情報を入れる
▷『その他』というプロジェクトの●●というトラッキングが始まる
ここで、「スタート」と「ストップ」というのは入力する音声情報であり、
『1.研鑽 ブログ』、『その他』というのは元々Togglで登録しているプロジェクト名です。
そのため、上記を踏まえてオリジナルのプログラムにするには下記を修正してください。
- 上記「★入れた音声データによってプロジェクトを分岐」部を変更
- ➡「スタート」、「ストップ」の箇所を認識させたい好きな単語に変更
- ➡『1.研鑽 ブログ』、『その他』の箇所をTogglのプロジェクト名に変更
ここで、今プログラムにはTogglのAPIトークンを入れる箇所がありませんが、問題ありません。
後述のIFTTTでの登録部分にて入力をするので追って説明します。

単純にコピペするだけでいいなら楽だね
プログラムの接続(IFTTT)
次に、上記のプログラムを音声入力した後に起動できるようにプログラム同士をつなぎます。
前提としてGoogle Assistantが利用できるデバイスを用意し、IFTTTというサービスで上記プログラムが起動するように設定します。
通常は有料のサービスになりますが、独自プログラムは3つまでは無料で使えるので無料枠で利用しましょう。
使い方やサービスの概要の説明は下記に記載します。
まずは事前に下記のようなスマートスピーカーを準備しておきましょう。(ない場合はGoogle AssistantのスマホアプリだけでもOK)
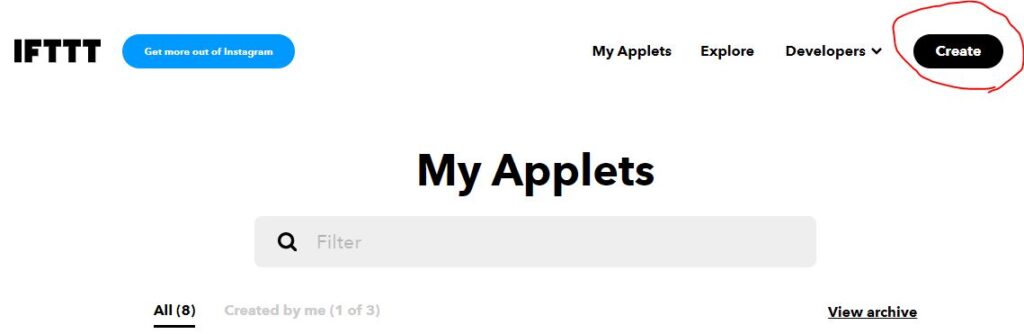
それではまずIFTTTを立ち上げて新たなアプリを起動します。

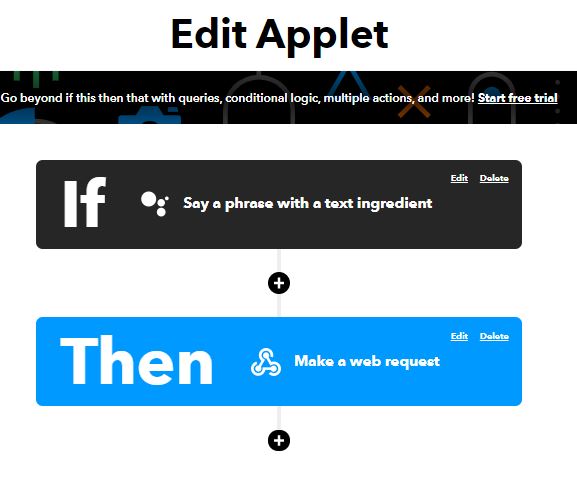
その後にIF部分にGoogle Assistant、THEN部分にWebhookを選択します。

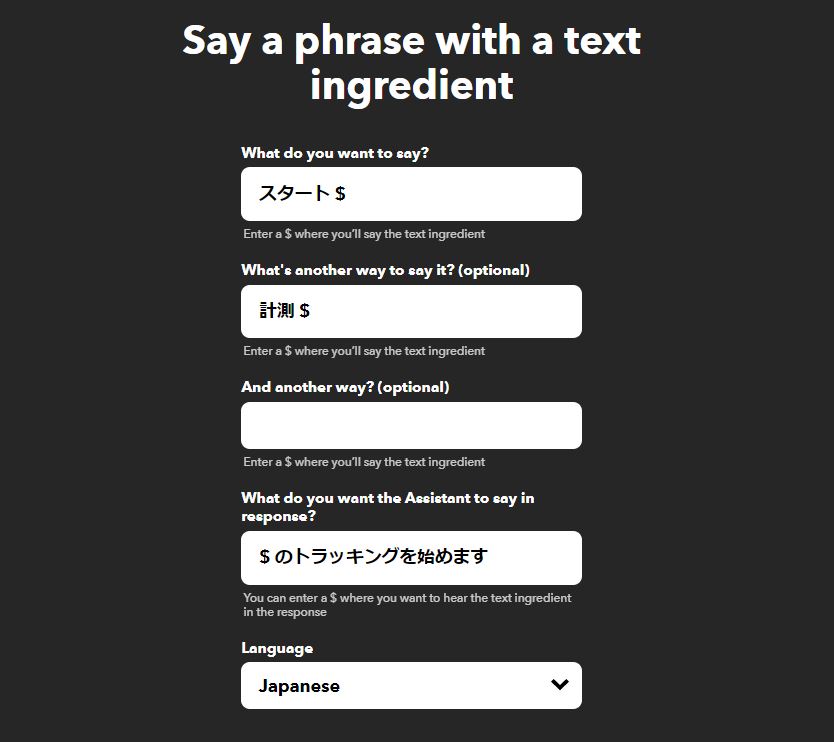
まずGoogle Assistantの設定は以下のおとりです。
Say a phrase with a text ingredientを選択し、入力のルールと、反応結果を登録します。

上記の場合、入力情報を与える時のトリガーになるのが
「スタート ●●」
もしくは
「計測 ●●」
と話しかけることになります。
このように話しかけると、結果的にGoogle Assistantに対応したデバイスから
「●●のトラッキングを始めます」
という反応が返るプログラムになります。
ちなみに、●●の部分がIFTTTのコードでいうと$になります。
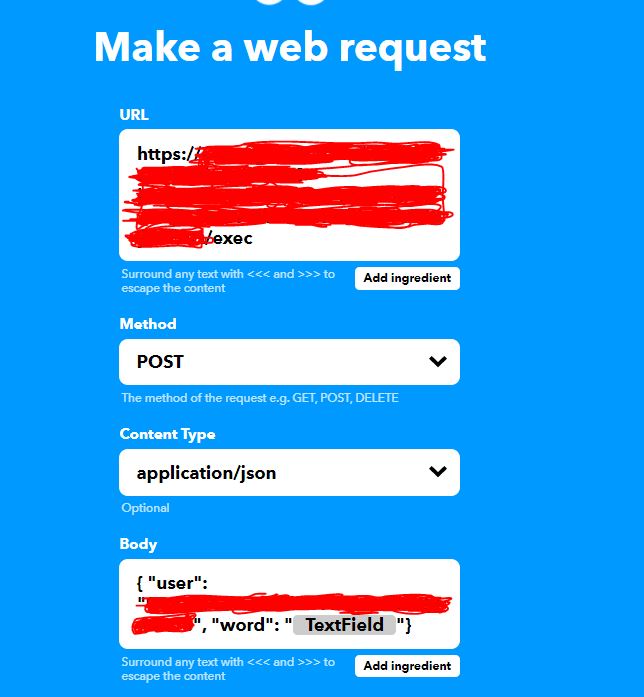
続いて、Webhookは下記のような内容になります。

URL部分は、先ほど上記であげた、GASのプログラムをデプロイしたウェブアプリのURLになります。
このURLを参照する方法も下記に示します。
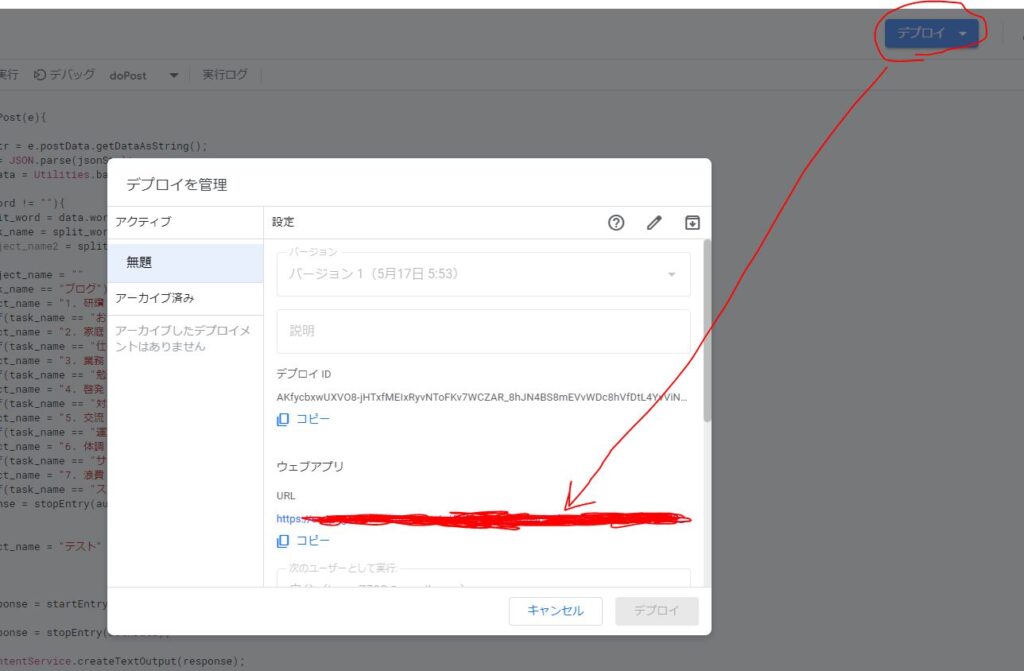
GASのプログラムの右上にある、デプロイボタンから「新しいデプロイ」を押して新しいウェブアプリとして公開します。
※ここでアクセスできるユーザーを全員にしないとエラーが出るので注意。
その後下記のようにウェブアプリのURLが公開されますのでこれをコピペします。

また、先ほどのWebhookのBodyに値するところに、下記のTogglのAPIを含めた内容を記載します。
Bodyデータ={“user”: “TogglのAPI”, “word” : “TextField”}
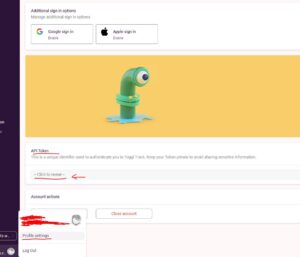
ちなみに、TogglのAPIトークンは下記のように確認できます。
- Togglにログイン
- 左下のプロフィールからprofile settingをクリック
- 下にスクロールしてAPI Tokenをクリック

この情報を入力出来れば準備完了です。
プログラムの実行
あとはこれを実際に動くか試して、必要に応じて修正します。
下記4点を音声入力で意識します。
- 『ねぇGoogle 』という
➡ Google Assistant起動 - 『計測(スタート)』という
➡ 上記プログラムの起動 - 『スタート』という
➡ プロジェクトを指定 - 『ブログ記載』
➡ トラッキングの名前を指定
上記を踏まえ、我が家の場合では、リビングと書斎にスマートスピーカーがあるので、下記のように話しかけます。
「ねぇgoogle, 計測、スタート、ブログ記載」
と語りかけると、指定のプロジェクト・名称でTogglタイマーが起動します。
これが確認出来れば成功です。
尚、Togglが起動しないなどのエラーが出る場合は、IFTTTを全て取り消してゼロから作り直すとうまくいくケースが多いです。
エラーが出ずにうまくできると感動ものなので、ぜひ頑張ってトライしてみてください!

定例的な作業などは全部こういうプログラムに置き換えたいね
まとめ

今回ポイントしてまとめてきたのは以下の2点です。
- Google Assistant, Togglとは何か
▷音声入力して各種ソフトを起動させるツールと広く使われる時間計測ツール - 自動計測プログラム
▷IFTTTを利用してTogglを声で起動させるプログラムを作る
以上です。
今回は一例を出しましたが、GASを扱うことが出来ると、効率化・自動化をさせることは無限大です。
そしてこのGASの何と言っても素晴らしいのが環境不要!そしてしかもタダ!ということです。
仕事でつかえる部分があるのは勿論のこと、プライベートでも利活用できるオトク技がいっぱいなため、非エンジニアの人でもぜひトライしてみてください!
とにかく私のような初心者の人が手軽に試して面白い!と感じて飽きる前に習慣化できるように、今まで作ったコードは公開していくのでコピペして利用・参考にして下さい。
自身の今のスキルや状況に応じて、次のステップアップに向けた動きを付けて一緒に自動化・効率化の技術を上げていきましょう!(‘ω’)ノ
学習(Udemy)▼
GASをサクっと学んでアウトプットするには動画教材がオススメです!
GASの解説は良質なコンテンツが多いです(´∀`*)
オススメ①:【新IDE対応】Google Apps Script(GAS)の基礎を完全習得 -初心者歓迎-【爆速で習得しちゃおう】※評価が4.0を超えて割引にもなっているコンテンツは特におすすめです!
ご精読頂きありがとうございました!
m(_ _)m